Rollouts & Migrations
Release and spread of a new feature (system, approach, ...)
Tracking of the spread of a new feature or approach until it's universally adopted by all relevant consumers
Let's explore couple of real world use cases...
Initial configuration
warning Async way of retrieving initial configuration complicates consumer logic and slows down application startup time
construction Introduce sync way of embedding initial config on the server, adjust configuration library to provide sync APIs for the consumers and deprecate async way
 Create checks and dashboard to track the migration until is successful completion, then remove deprecated APIs..
Create checks and dashboard to track the migration until is successful completion, then remove deprecated APIs..
check_circle Async way of retrieving initial configuration not used by the consumers. The logic of the configuration lib and consumers was simplified which leads to less bugs, faster application startup time!
Core HTTP Interceptors
warning Every application has to include HTTP interceptors from core lib to get features like auth, telemetry, …
The lib keeps adding interceptors for new features but applications often forget to follow by registering the new interceptor in their own code base.
construction Create and provide an always up to date DEFAULT_INTERCEPTORS token in the core lib to be used in place of individual interceptors.
 Create checks and dashboard to track the migration until is successful completion, then make individual interceptors private to prevent future occurrences
Create checks and dashboard to track the migration until is successful completion, then make individual interceptors private to prevent future occurrences
check_circle Application get every new interceptor feature automatically when introduced

Skeleton Header
ROLLOUTS example spotlight
Let's imagine a situation when we're developing portal which consists of many independently developed applications which all look the same. The users should not be able to tell the difference when crossing boundary from one application to another.
This is unfortunately not the default case when using many popular frontend frameworks and libraries like Angular, React or Vue. At the beginning the page is empty and the content is rendered only after the boostrap of the used framework or library.
This leaves us with a telling flash of blank page when navigating from application to another...
Let's solve the issue by providing skeleton header to make navigation feel seamless for our users.
For example, we can create a dedicated utility library which will inject up to date skeleton header during the build time. That way we can also update it in the single place in the future.
With out solution in place, we still need to make sure that all consumer applications use it in the correct way
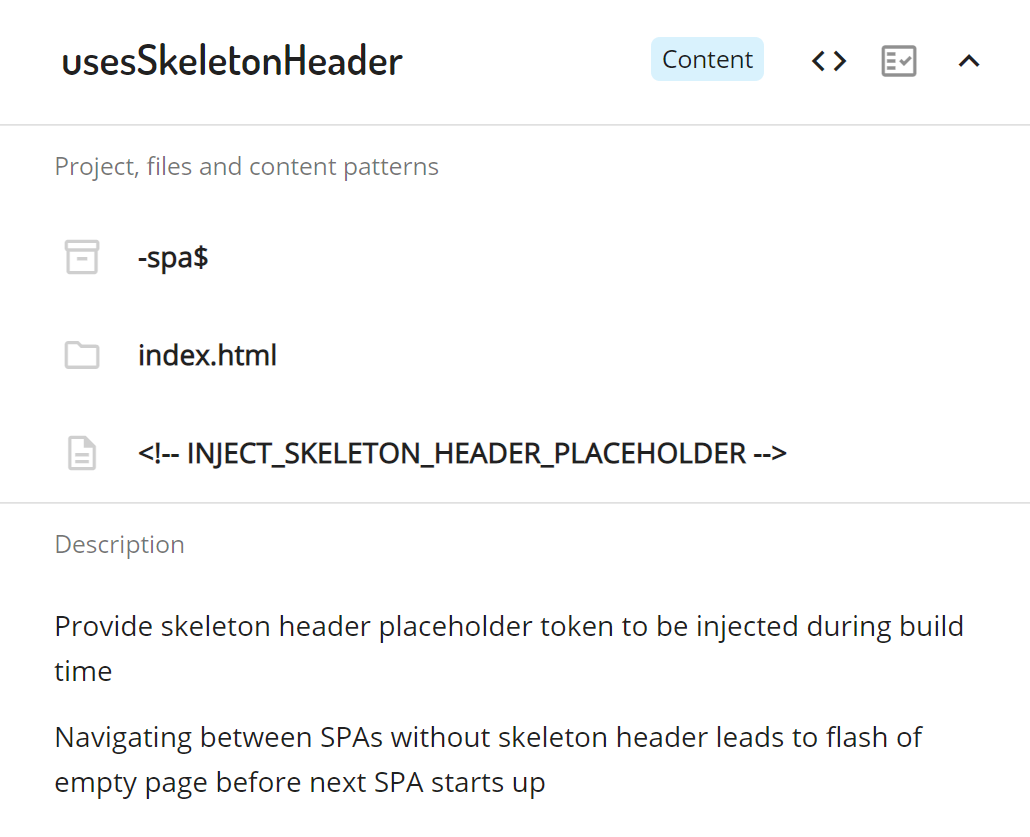
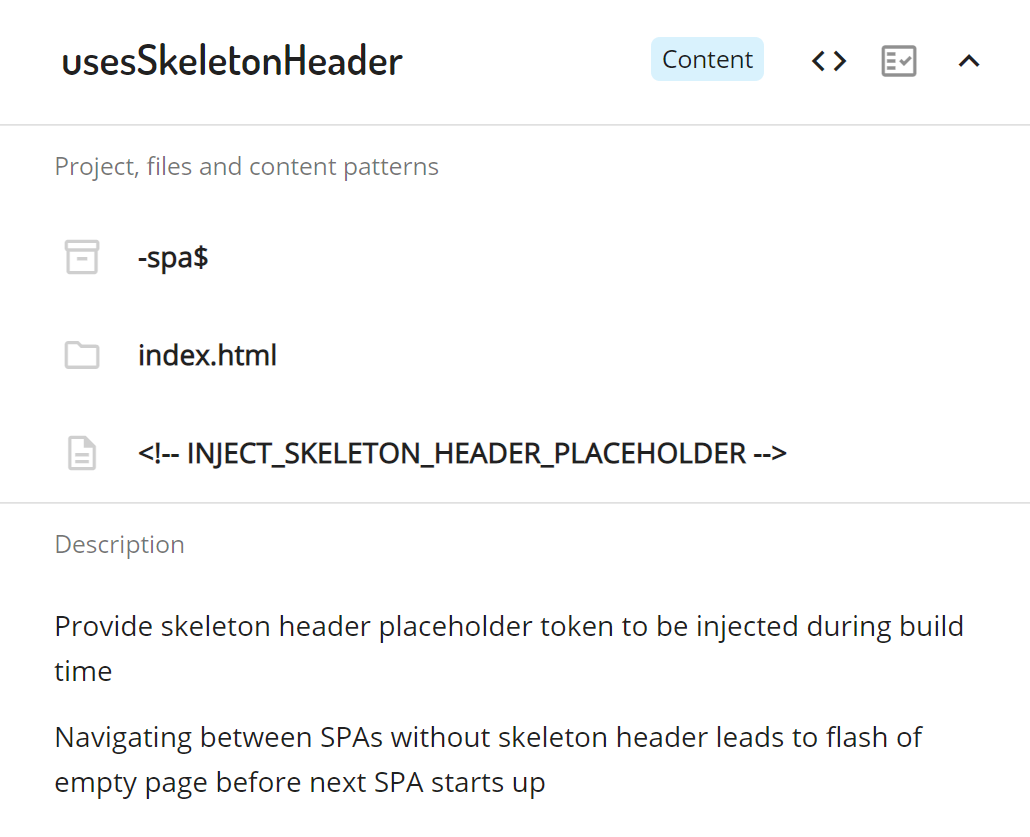
To do that we can create new Omniboard check which could look like the in the example above:
check_circle Only match projects whose name ends with -spa
check_circle Match the index.html file (skeleton header has to be inlined)
check_circle Check if the skeleton header placeholder was provided
The check will be evaluated against our code bases.
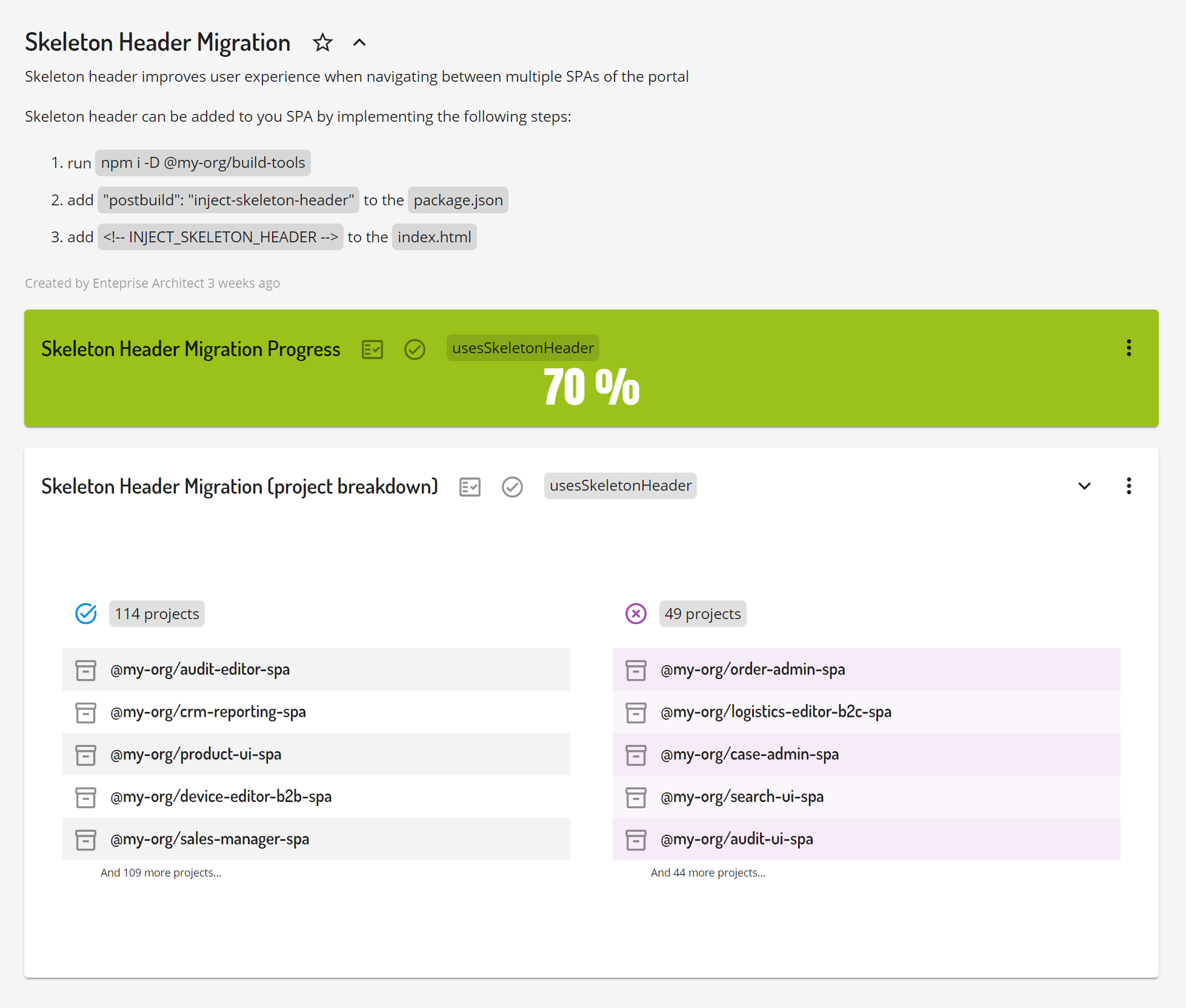
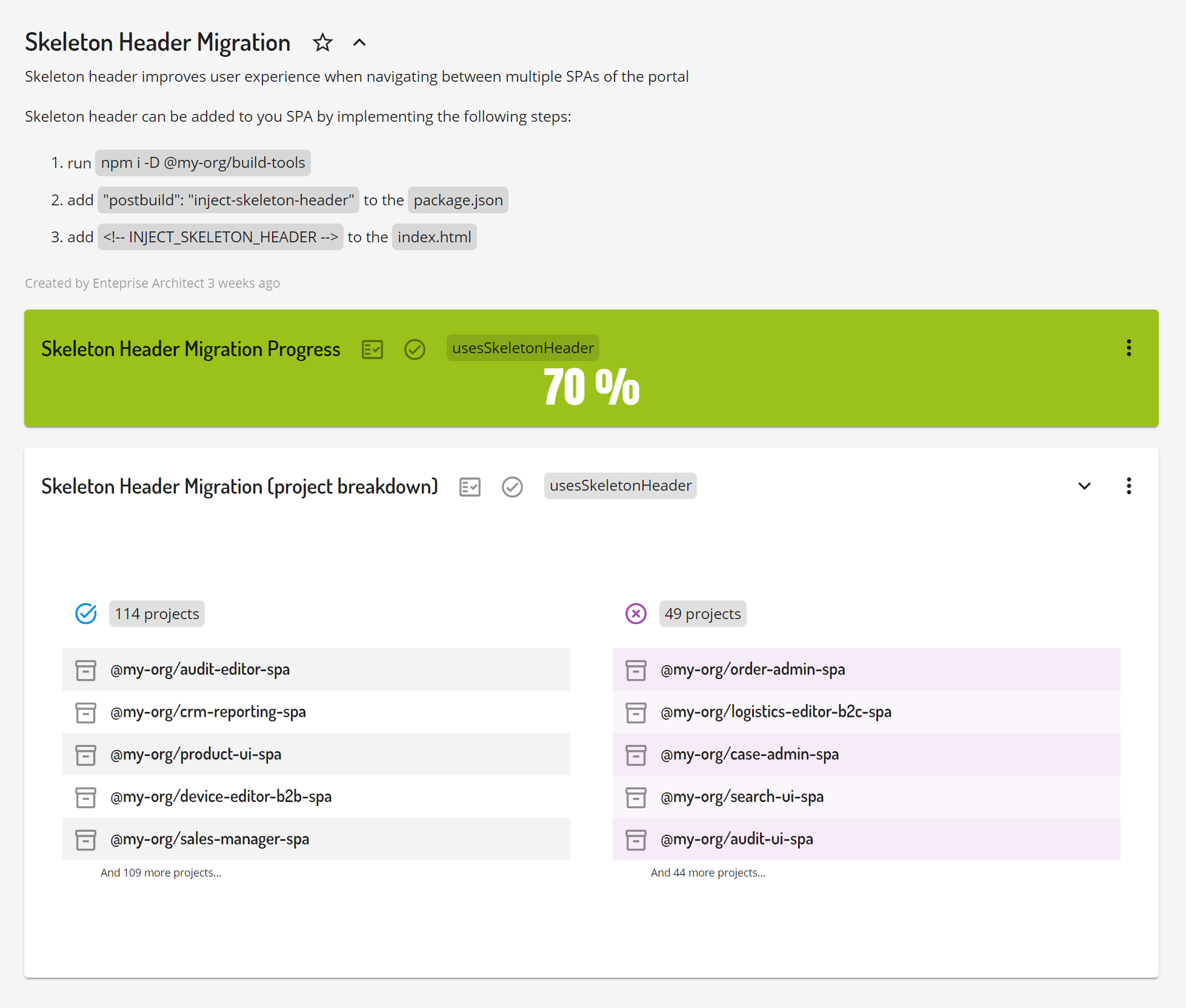
The last step is to use the check to create dedicated dashboard to track the Skeleton header migration process.
In this case we can use the Progress and Check results widget to get quick overview.
Don't forget to provide detailed info in the dashboard description. That way, the dashboard will provide actionable insight!

Overview, Visibility, KPIs
Environment overview from various unrelated data sources
Collecting information from various unrelated sources to provide full up to date overview and ability to extract insights to make better decisions
Project - Team Relationship
warning Organization with many teams working on even more applications. Scale makes it impossible to know all the implicit relationships. Information in wikis gets outdated very fast. Hard to navigate structure when cooperation is needed.
construction Define team information as a part of already existing enterprise specific project metadata file in the project repositories.
 Track projects until every project introduced team info in their metadata file, then create always up to date dashboards with teams overview
Track projects until every project introduced team info in their metadata file, then create always up to date dashboards with teams overview
check_circle Easy to figure out team (and contact person) with help of the Teams dashboard
Cloud migration
warning Cloud migration as a nontrivial process of moving applications to cloud in multiple stages including source code, pipeline to deployment and switching to cloud core services for utilities like auth and login. The complex nature of this process makes it very time consuming to collect data to have a clear picture about the current state of the progress.
 Define collection of Omniboard checks focusing on individual parts of the process, then create always up to date unified dashboards with migration progress overview
Define collection of Omniboard checks focusing on individual parts of the process, then create always up to date unified dashboards with migration progress overview
check_circle Always up to date migration status can be used to report KPIs, plan, manage and prioritize further work


 Create checks and dashboard to track the migration until is successful completion, then remove deprecated APIs..
Create checks and dashboard to track the migration until is successful completion, then remove deprecated APIs..