Docs
Introduction
What is Omniboard.dev
Omniboard.dev is a tool for software engineers and architects. It will help you to take the right action and make better decisions based on the insights about the actual state of your projects and their code bases.
Use cases
Actionable insights might sound a bit too abstract so let's explore couple of common use cases in which insights obtained with Omniboard.dev can deliver value for your organization.
Context
Many organizations have successfully transitioned (or are currently moving towards) towards microservice / microfrontends (or microfrontends like) architecture. Such approach has often positive impact on the speed and agility but at the same time introduces new challenges when trying to bring order to this extensive and often heterogeneous environments.
High level overview
Large environments can get out of hand pretty fast and it might be challenging to preserve accurate high level overview about the projects just by trying to track them using docs or private wikis. Automated tool can do a much better job and enables you to focus on more productive activities.
- How many projects and libraries do we manage?
- How many different technology stacks are used in our organization?
Lifecycle management
Technology stack is evolving constantly. In an environment with many projects there can often be various explicit and implicit dependencies which may have big impact on the way you need to manage their life cycle. Omniboard.dev will help you to uncover and manage such dependencies.
- What are all the different versions of technology X that we're using in our projects?
- Are we ready for the end of life of X?
- Did we upgrade all projects using library A to a version X so that we can proceed with migration of library B to version Y?
Introduction and spreading of new features
Libraries tend to evolve over time. They often provide new APIs or better ways to achieve something using new approaches. It can be very helpful to have an overview about which projects already use new APIs versus the ones that still need to be updated.
- Which projects use new API provided by a library A?
- Which projects implement feature using older approach?
Quality improvements, consistency, deprecations
Discover violations of best practices and organize the effort to remedy the situation. With Omniboard.dev it is easy to track progress and prevent future occurrences of the problem.
- Do developers consistently use approach A to solve situation X?
- Do developers follow performance related best practice B in their projects?
- Did we get rid of all usages of deprecated method X in all projects using library A (so that we can remove it from the library)?
Cleanups
In large complex environments it is fairly common that migrations and other efforts involving many projects are often not completed up to 100%. Over time, this can lead to a growing pile of "dead stack" in sparsely updated projects.
- Does our organization keep introducing new technologies while never really getting rid of old ones?
- Did we stop using library A in all consumer applications so that we can finally delete its repository?
Other?
Omniboard.dev is a very flexible tool which can be used to solve many problems that are not listed in the documentation. Can you imagine another great use case which could be solved with Omniboard.dev? Please let us know at info@omniboard.dev and we will add it to the list.
How it works
Omniboard.dev the can help us to solve many use cases as described in the previous section.
Start with a question
Every use case starts with a question
For example, we might be interested in knowing what are all the versions of the framework X used in the projects of our organization to be able to manage lifecycle. See examples of other questions that can be answered using Omniboard.dev in the use cases section...
Create a check
Omniboard.dev enables us to express such question by creating a check.
Run analyzer
Once a check was created we can run analyzer in the workspaces or our projects.
The analyzer can be run by developers in their local development environment but is more usually run as a part of continuous integration (CI) process.
The analyzer always retrieves latest checks, runs them in the project workspace and uploads results into the Omniboard.dev.
Explore results
Omniboard.dev provides multiple ways to explore retrieved results.
All results for a given project can be explored using the projects view.
The results view will help us in case we're interested in which projects do and don't fulfill given check (and what data was extracted).
Another more focused way to explore retrieved results is to create organization wide (and private) dashboards to get tailor made overview or track progress.
Getting started
You can start getting insights using Omniboard.dev as soon as you sign up and create an account for your organization. Once created you can create your first check on the link checks page.
Next, we can create new API key and on the link API keys page and call it "Local". Make sure you store your generated API key as we will use it to run @omniboard/analyzer in the next step.
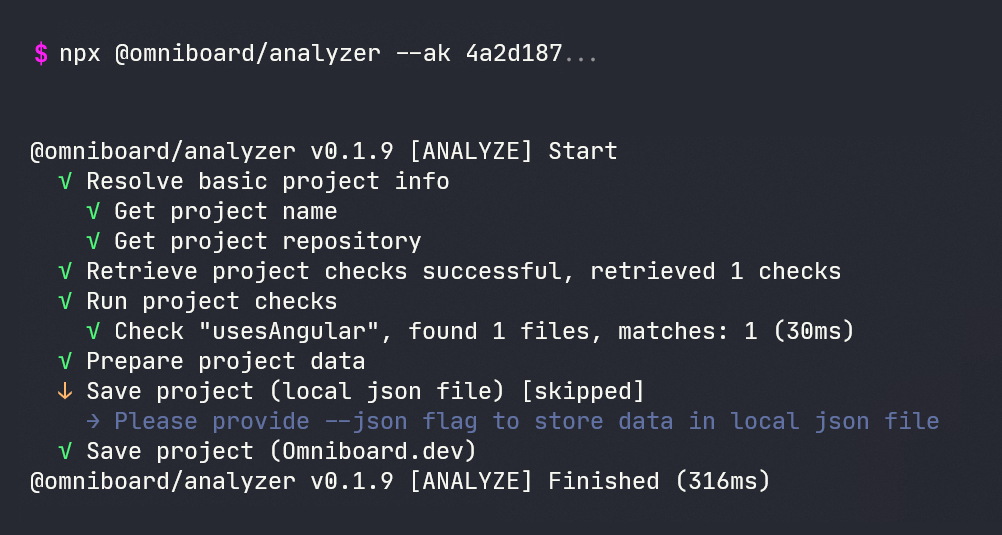
Now we have all that is necessary to successfuly run @omniboard/analyzer for the first time inside of the workspace of one of your projects. This can be achieved by running npx @omniboard/analyzer --ak <YOUR_API_KEY>.
Once the analyzer is finished we can explore uploaded results using the link projects page and the link results page in the Omniboard.dev
link Links marked with this icon will open page directly in the Omniboard.dev app if you already have an account and an active session in your current browser
Getting started Microsoft
Omniboard provides first class integration and user management for larger organizations which use Microsoft Azure.
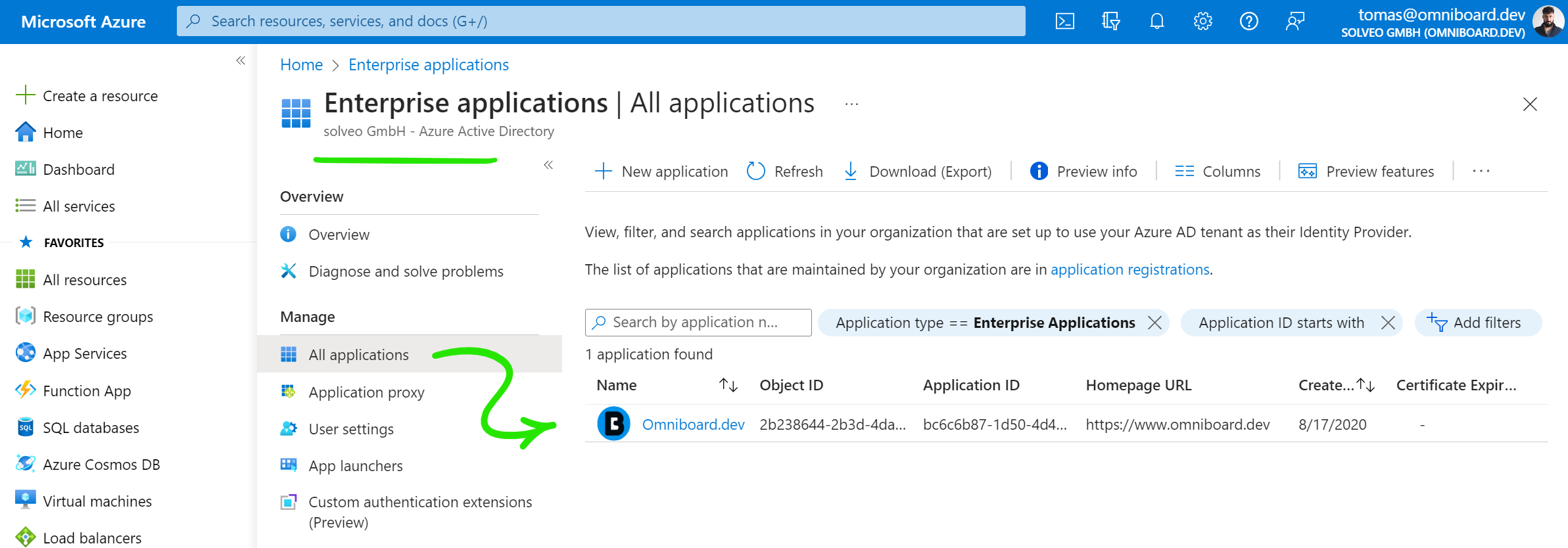
Omniboard will be added as a Enterprise application in your Azure portal account after the sign up of the first user.

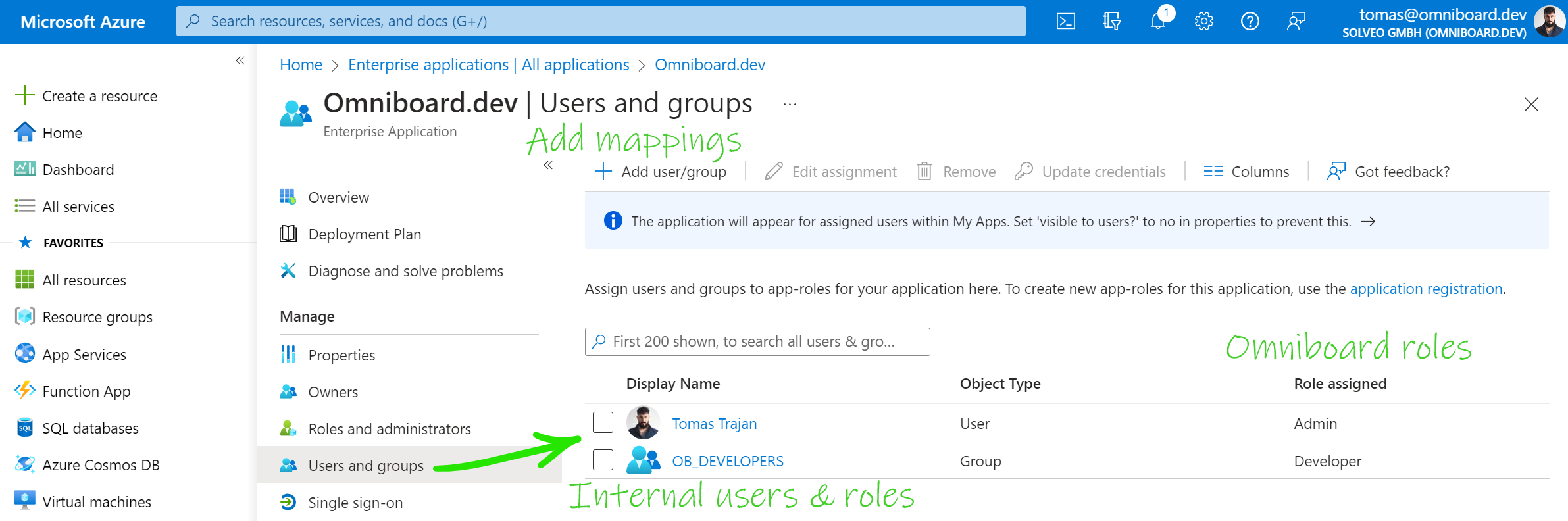
Once added, it is possible to add Omniboard role mapping for
- individual users - add Omniboard role mapping for individual users
- user groups - add Omniboard role mapping for internal roles (eg developers or dedicated Omniboard internal roles which users can order in your AD solution)

Available Omniboard roles
- Admin - Full access to all features (especially Organization settings, Groups management and Security)
- Group Admin - Access and adjust every feature of existing Groups
- Developer - Access and adjust Dashboards, Projects, Results and Checks
- Guest - Access Dashboards, Projects, Results and Checks
Even without role mapping, Omniboard will make sure that at least one (first) user withing your organization has the admin role but it is preferred to manage this explicitly.
Learn more about how to assign users and groups to an application in Azure.
Checks
What are checks
Checks are the concept which helps us express questions about our projects. See use cases to get better overview about the kind of questions you can be answered using checks.
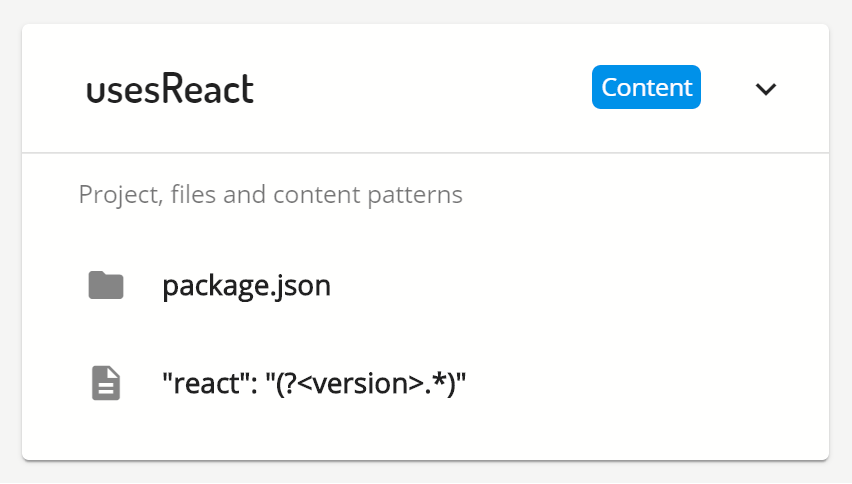
For example, we might want to know what are the versions of popular React view library that we're using across all the projects in our organization.
Such a question can be expressed using the following check...

Create your first check
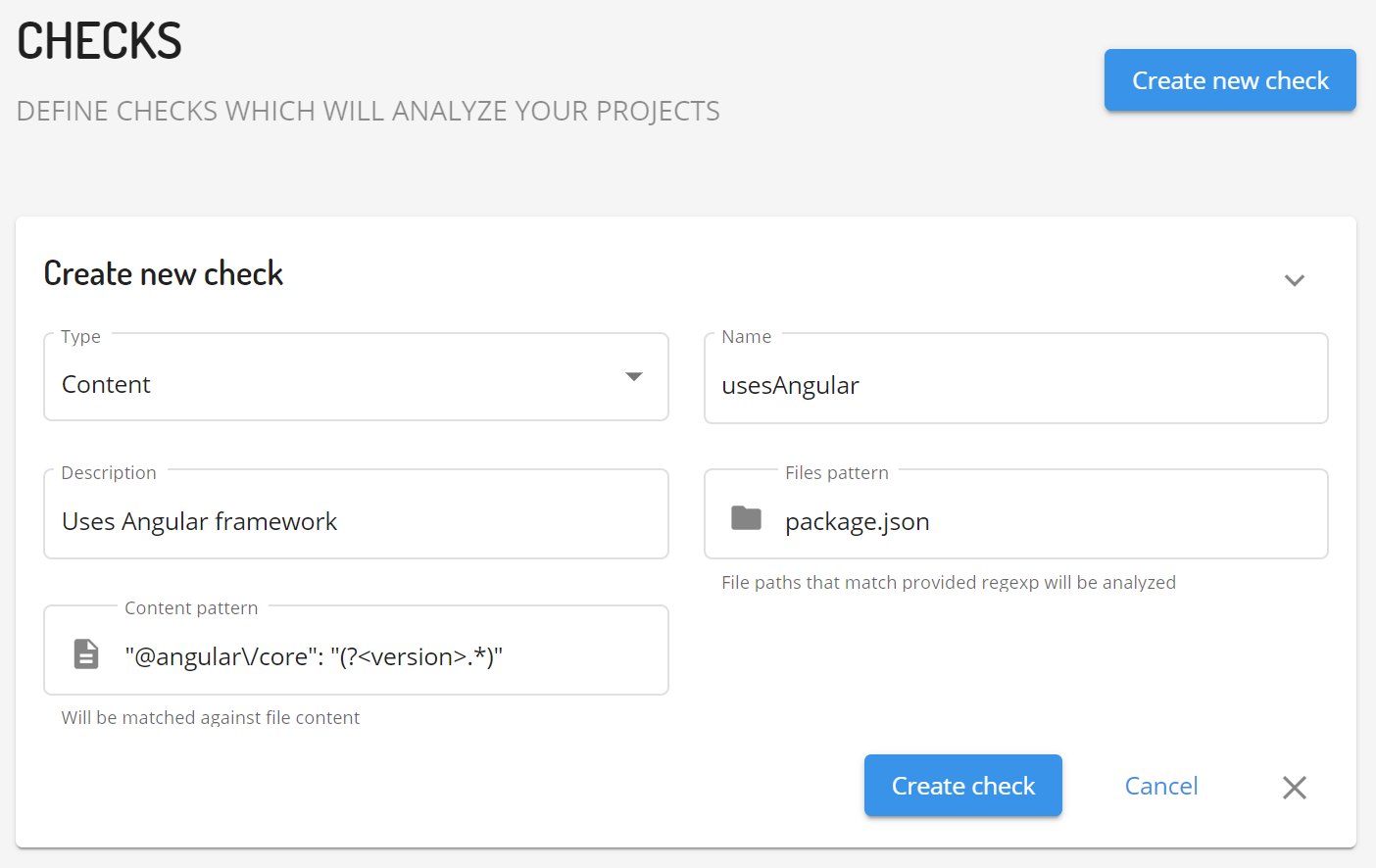
For our first check, we want to know which projects use Angular framework and also which version is used in a particular project.
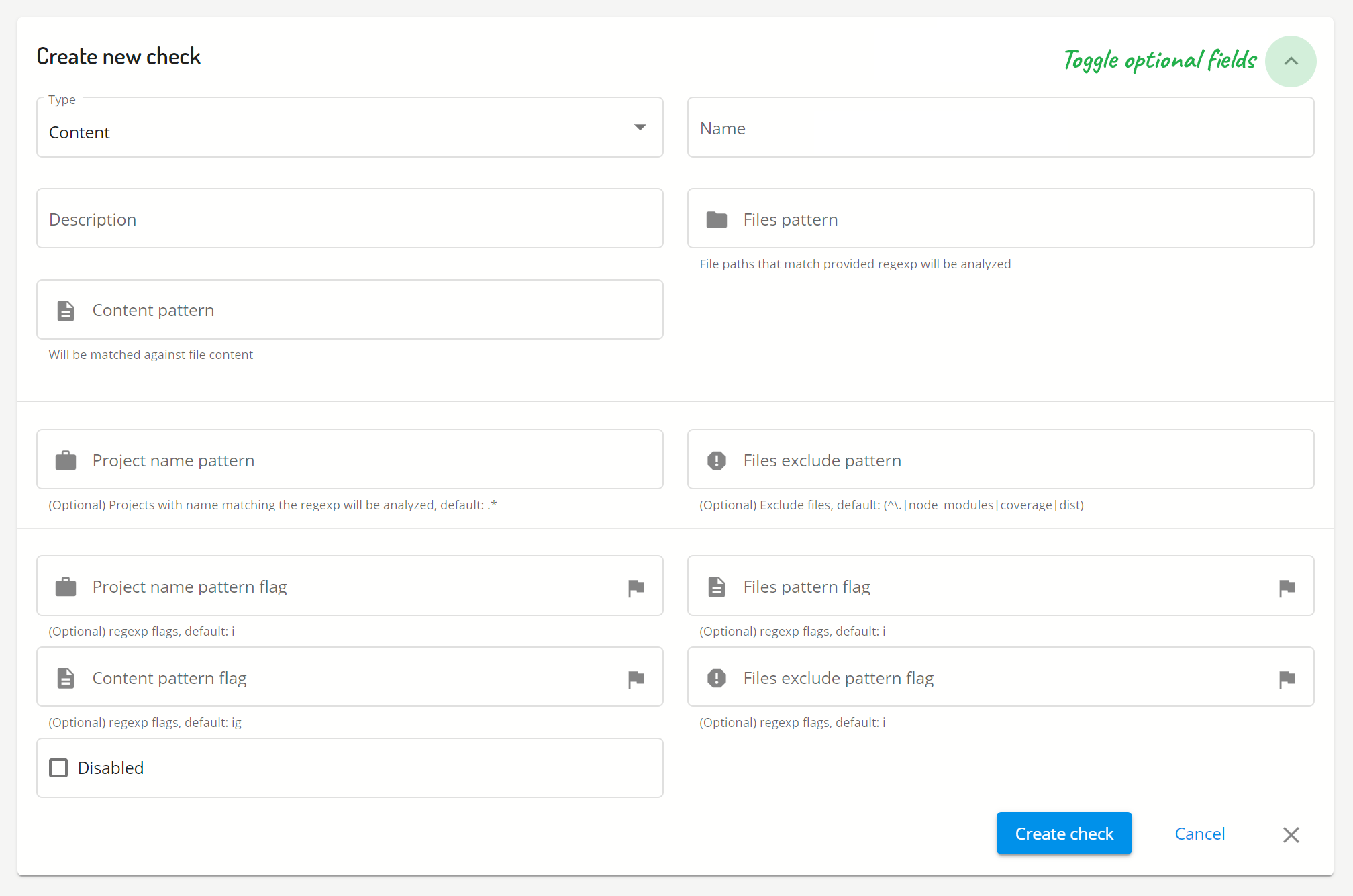
A new check can be created in the Omniboard.dev app on the link checks page using the Create new check button which will open the create new check form.
We can call it usesAngular and provide some additional description. The content of the package.json file can then be used to determine if project uses Angular framework. We can look for presence of "@angular\/core" string which means that the given project has Angular as its dependency.
More so, we can enhance our check by retrieving the version of Angular using a named regexp group "@angular\/core": "(?<version>.*)" which will extract matched value into structured metadata that can be used later when displaying and analyzing the results.

Once saved, the check will be used for every next run of the @omniboard/analyzer as it always retrieves latest check definitions to run inside of a current project workspace.
Check types
There are multiple types of check available. We will go through the specifics of particular checks in their dedicated sections.
Currently there are two check types available:
And many more check types on the roadmap including:
- Meta check - combine existing checks using boolean expressions
- Dependency graph check - track relations between projects in your organizations
- Built in best practices checks - thematically grouped set of checks provided out of the box
- Other - let us know at info@omniboard.dev
Content check
Content checks are all about finding and matching patterns in the code bases
Content checks leverage power of the modern Javascript regexp engine and provide us with extremely versatile tool when implementing checks.
Content check allows us to match content based on four different patterns
- Files pattern - check files with a matching file name, eg
\.ts$,\.service\.js$,\.html$ - Content pattern - check content in the matching file, eg
SomeService\.deprecatedMethod,"(<testingLibrary>(karma|jest|mocha|ava))",import {(?<rxjsOperators>((?!import).)*)} from 'rxjs\/operators'; - Project name patter
Optional- only run checks for projects with matching name, eg^@my-org,-lib$ - Files exclude pattern
Optional- do not run check in the files that are matched by the exclusion pattern, default(^\.|node_modules|coverage|dist)
Besides patterns it is also possible to provide flags for each pattern to customize matching even further to fit our current use case.

Size check
Size checks help us track size of the matched files
A size check will record size of all matched files together with a file name and a file path.
The files that will be checked can be influenced by the following patterns.
Content check allows us to match content based on four different patterns
- Files pattern - check files with a matching file name, eg
dist\/.*\.js$,public\/.*\.(jpg|png|gif|webp|jpeg)$,www\/.*\.html$ - Project name patter
Optional- only run checks for projects with matching name, eg^@my-org,-lib$ - Files exclude pattern
Optional- do not run check in the files that are matched by the exclusion pattern, defaultnode_modules
Other check operations
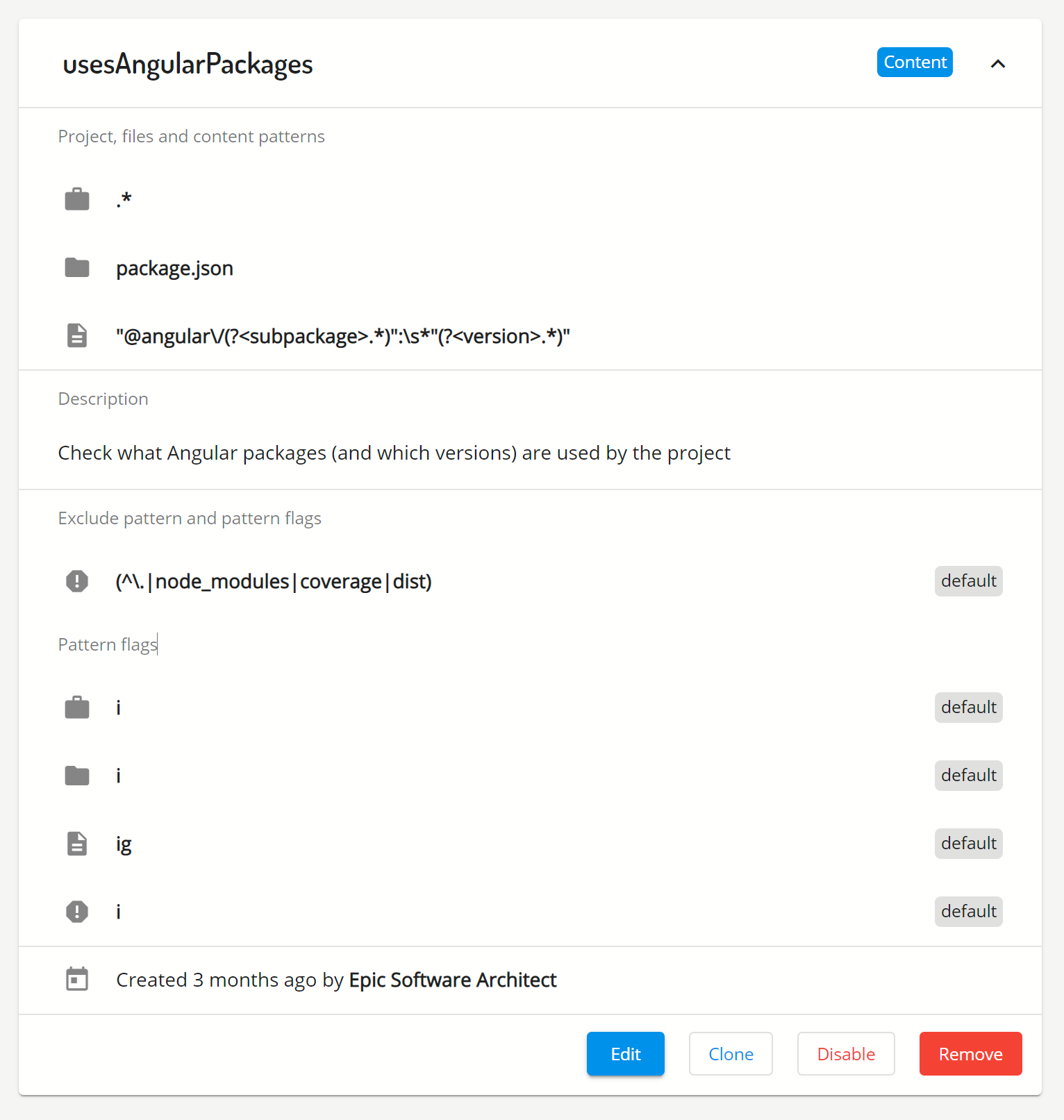
Once the check was created we can always view its full configuration on the configuration on the link checks page.
Existing check support following operations:
- Edit - edit patterns of existing check
- Clone - use existing check data as a basis to create new check
- Disable - prevent check from running when using
@omniboard/analyzerwithout removing check data - Remove - remove check completely (once no longer useful)

Analyzer
What is analyzer
The @omniboard/analyzer is a open source library which retrieves and runs checks in the workspace of a project and then uploads results back to Omniboard.dev.
The analyzer source code can be explored on GitHub and package is hosted on npm.
You can try out analyzer in your current project by running npx @omniboard/analyzer --ak <YOUR_API_KEY> using an API key which you can generate on the link API key page.

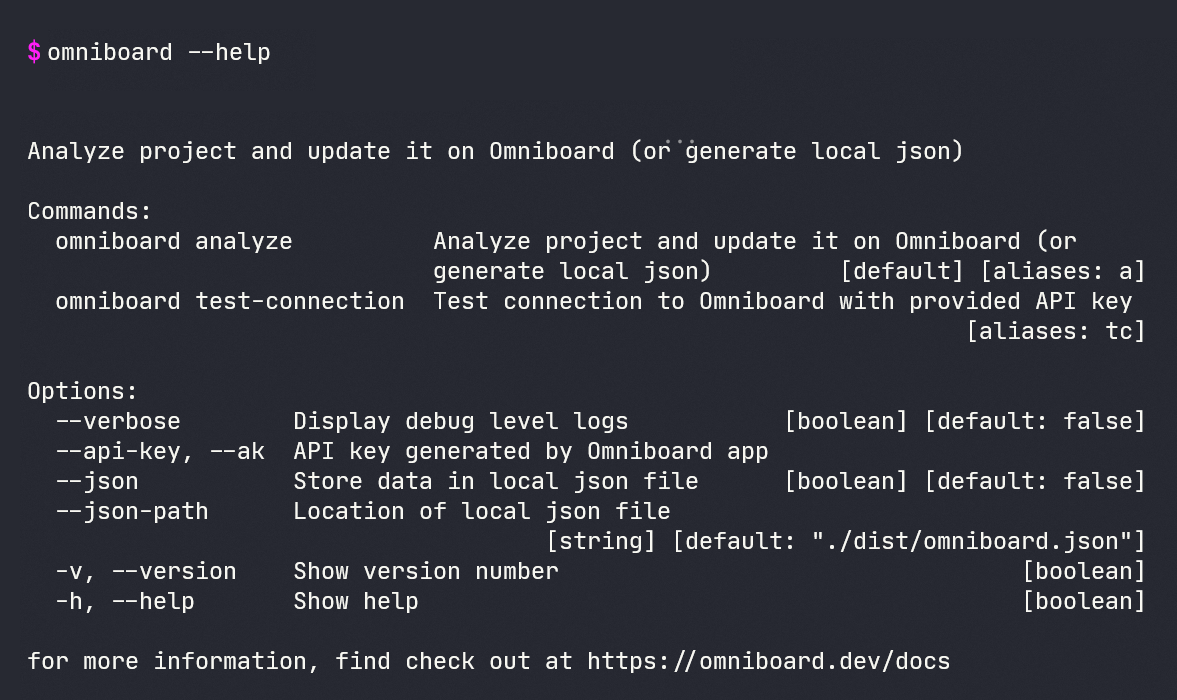
Explore all the available options by running npx @omniboard/analyzer --help even in case you haven't generated an API key yet.

Analyzer setup
Omniboard.dev analyzer can be started on demand using the approach described above but it is more usual to set it up as a part of your build process.
- Install analyzer as a dev dependency
npm i -D @omniboard/analyzer - Add analyzer as a npm script which will run as a part of your build process, example being
"postbuild": "analyzer --ak <YOUR_API_KEY">
Please check the API keys best practices section about how to manage your API keys to maximize both security and convenience.
Analyzer setup in CI environments
Depending on our particular setup, it might be possible and beneficial to setup @omniboard/analyzer in one central location to make sure it runs for all the projects out of the box.
Example of such situation can be using Pipeline as a Code approach available in many popular CI / CD environments and providers like Gitlab or Teamcity.
In this case it is important that the environment provides any of the currently supported node.js version and internet connectivity to the https://api.omniboard.dev as the endpoint is used to retrieve the checks and upload the check results.
Security
The content that is uploaded by the @omniboard/analyzer to the Omniboard.dev is then best understood as metadata describing the project source codeThe @omniboard/analyzer runs checks against your source code (or even generated artifacts) in the project workspace and uploads results of these checks to the Omniboard.dev for further processing.
In theory, a check which would match everything could be constructed but such result will be rejected as it would be of an unreasonable size...
It is highly recommended to follow common security recommendations such as never storing passwords, keys (API, ssh, ...), customer data in your version control system.
Projects
What is a project
In previous sections we spoke about running @omniboard/analyzer in the project workspace but haven't discussed what does qualify as a project in the context of Omniboard.dev.
A project workspace is any folder (including subfolders) which contains at least onepackage.jsonfile with thenameproperty
Omniboard.dev currently focuses solely on the frontend projects which contain at least one package.json file with a name property. The @omniboard/analyzer will find and record every nested package.json file together with its name. As such it can be used also with the "monorepo" style projects with many nested projects in a single workspace.
Projects view
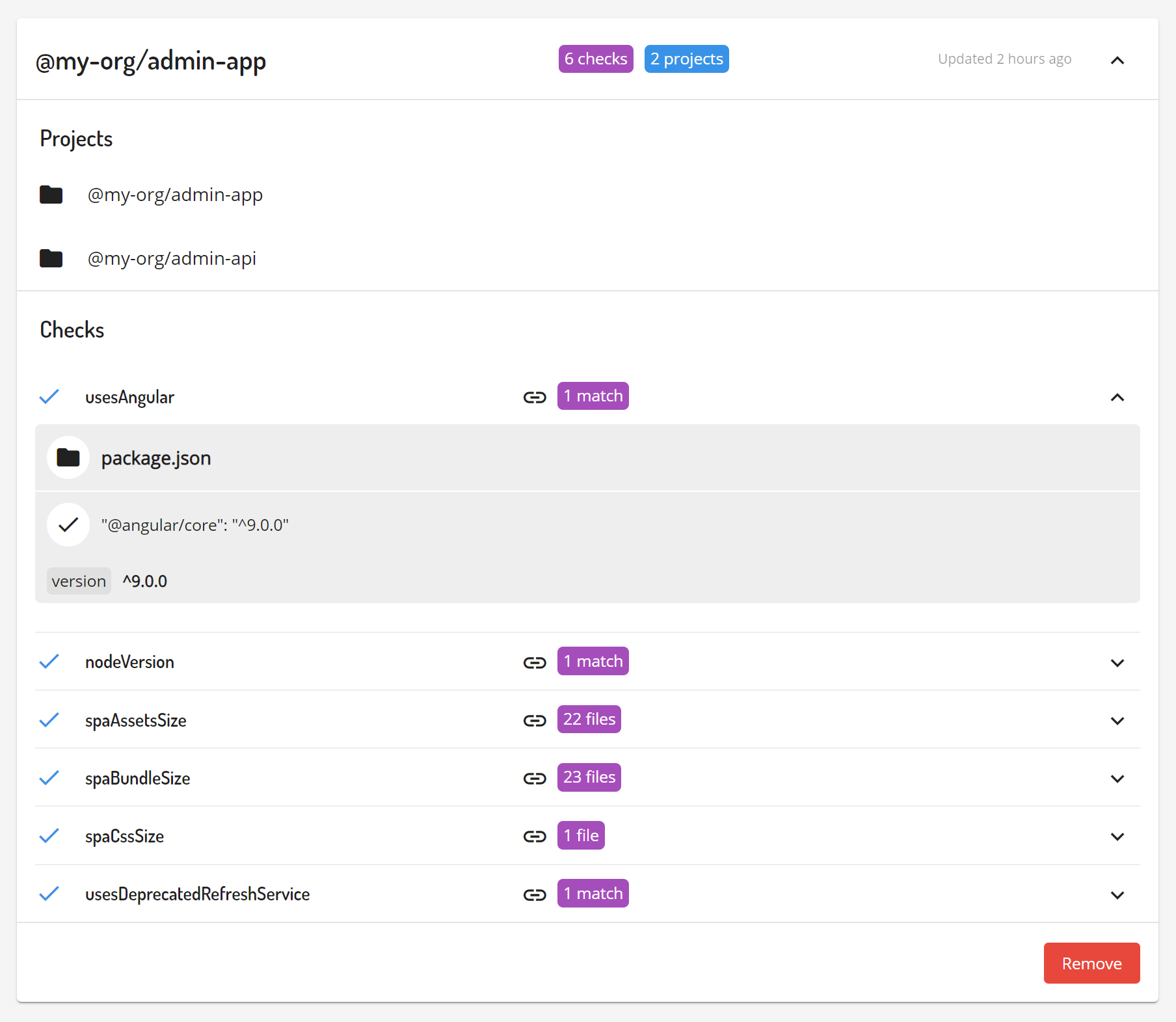
The projects can be explored on the link projects page which contains the list of all analyzed projects. Every project entry can be further expanded to explore results of particular check.

The check result for a project can be in general fulfilled or unfulfilled. Checks often come with additional metadata like a path of matched file, value extracted by the name regexp group, size of the matched file and other...
The check result can also contain link to the matched source in the source version control of your organization if the project package.json file contains repository and with valid url property.
Results
Results view
The check results uploaded by the @omniboard/analyzer can be explored in three main ways
- Projects view - explore check results per project
- Results view - explore check results per check
- Dashboards view - explore results with help of use case specific items
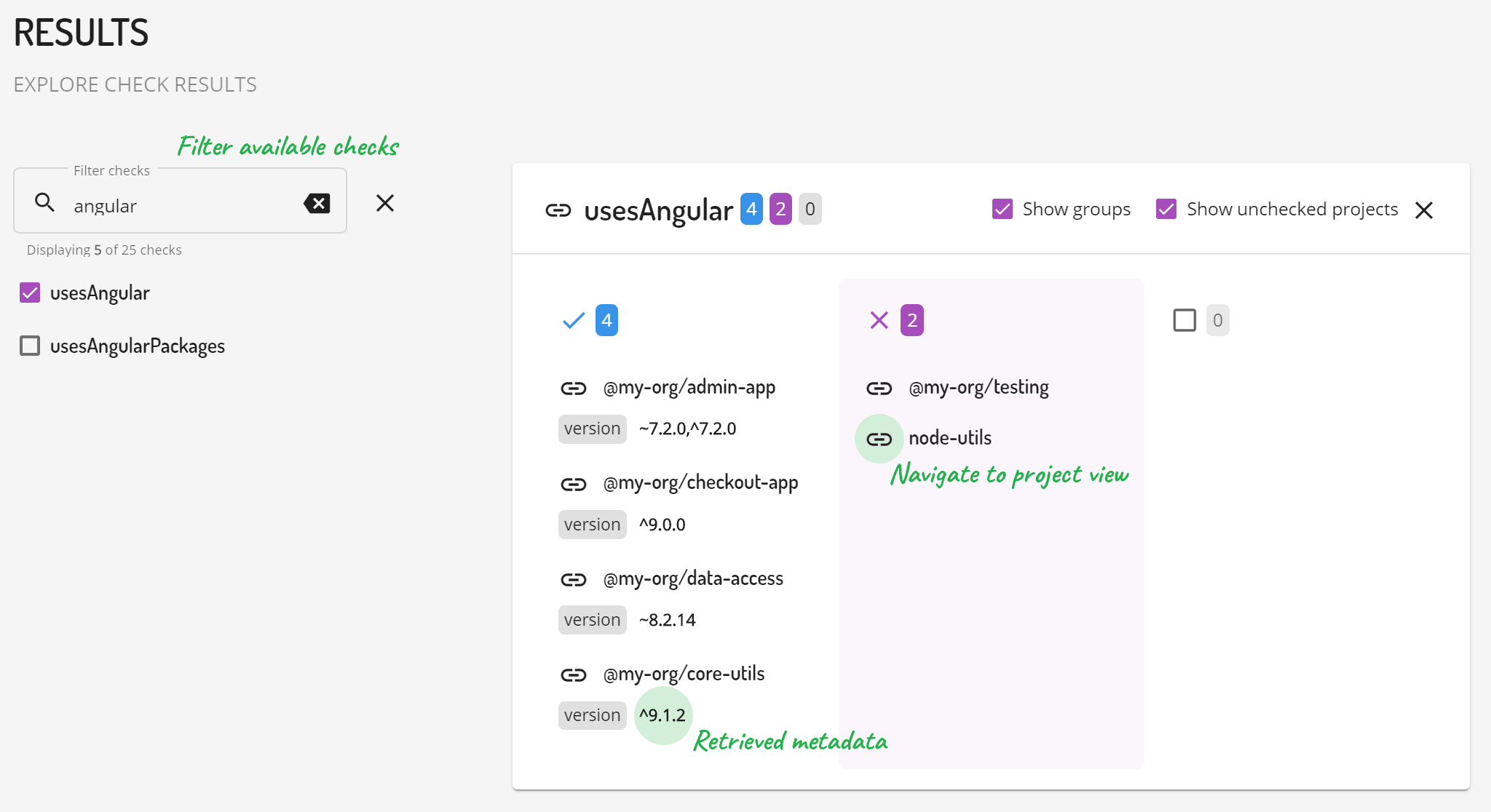
The results view enables us to explore which projects fulfill, do not fulfill or haven't been checked yet using a particular check together with the retrieved metadata
Because of this classification we can speak about fulfilled, unfulfilled and unchecked projects in the context of exploring check results.

Dashboards
Dashboards view
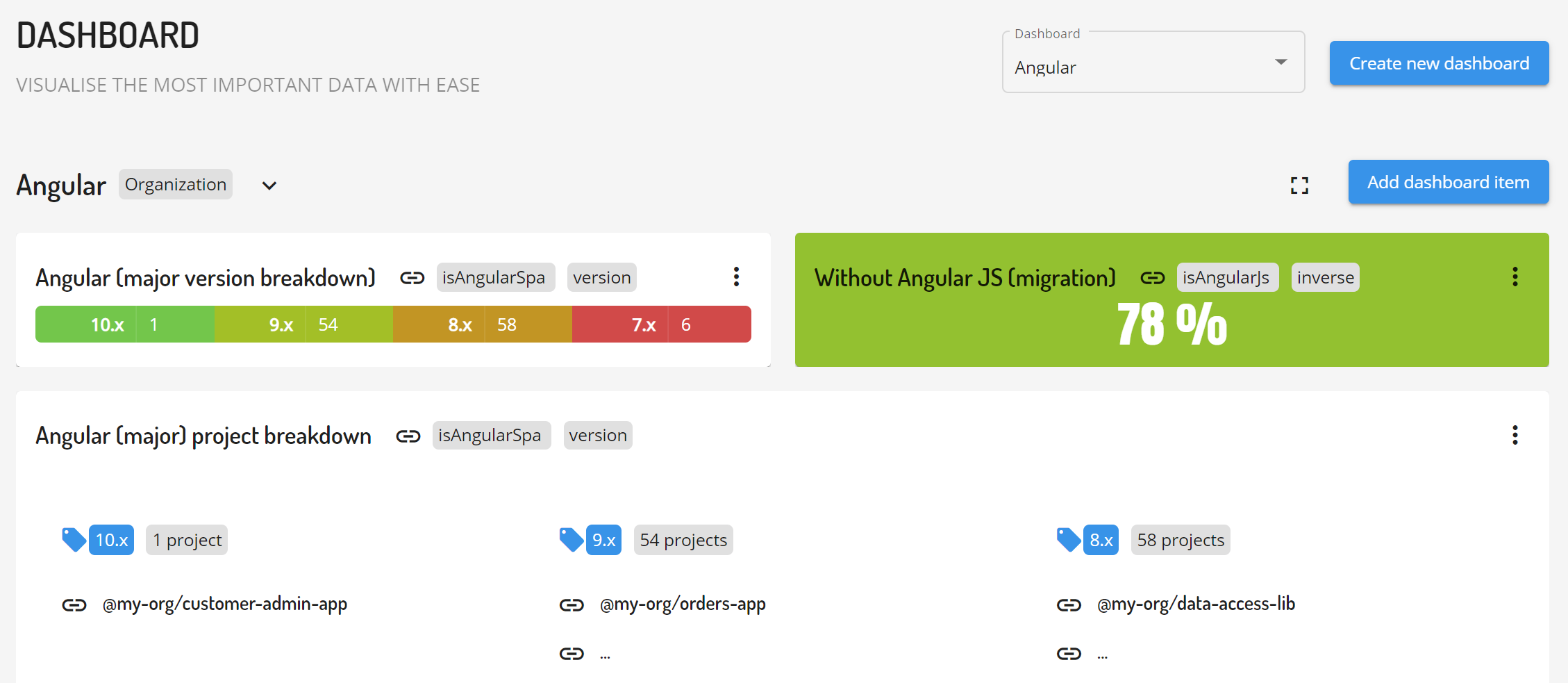
Omniboard.dev enables us to create multiple organization wide and user private dashboards to visualise check results using specialized dashboard items.
A task specific dashboard can prove itself to be a great tool to get the job done by providing focused task specific view and bringing in all the relevant information
Create your first dashboard
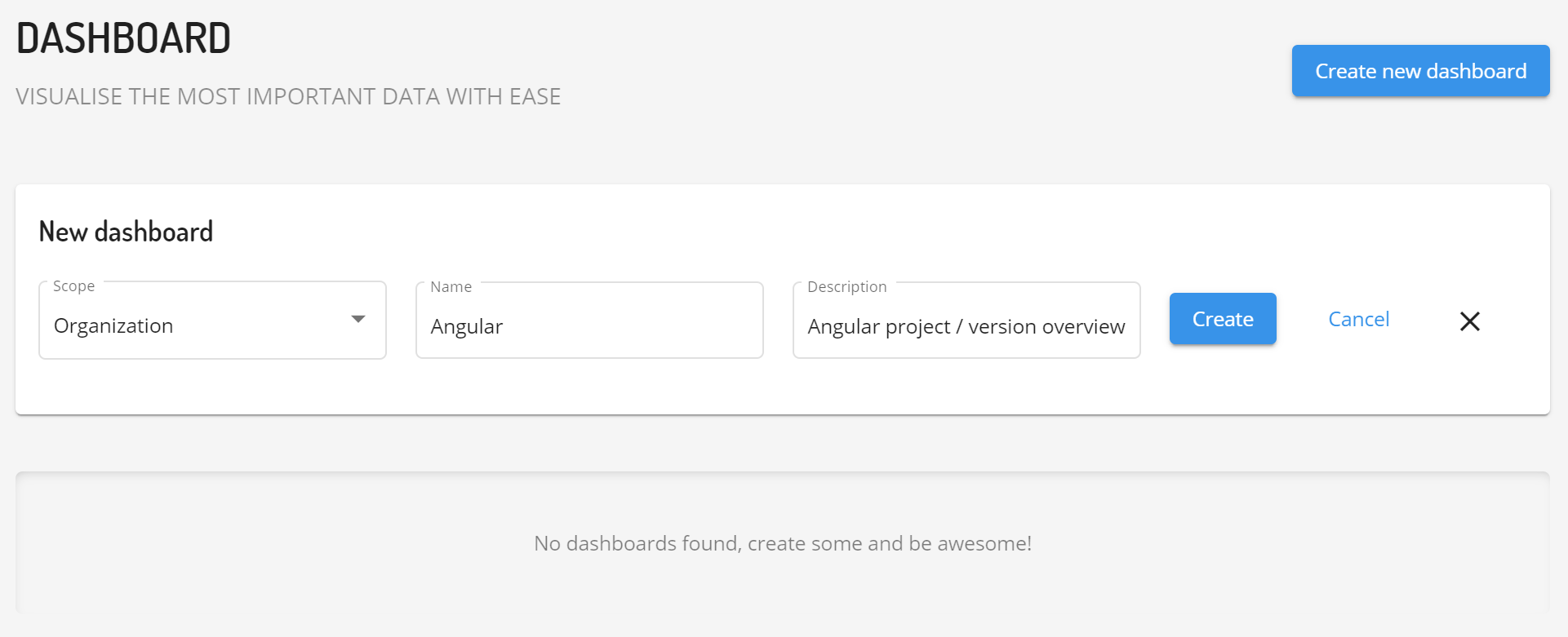
Dashboards can be viewed and created on the link dashboards page. Let's create a new dashboard using Create new dashboard button.

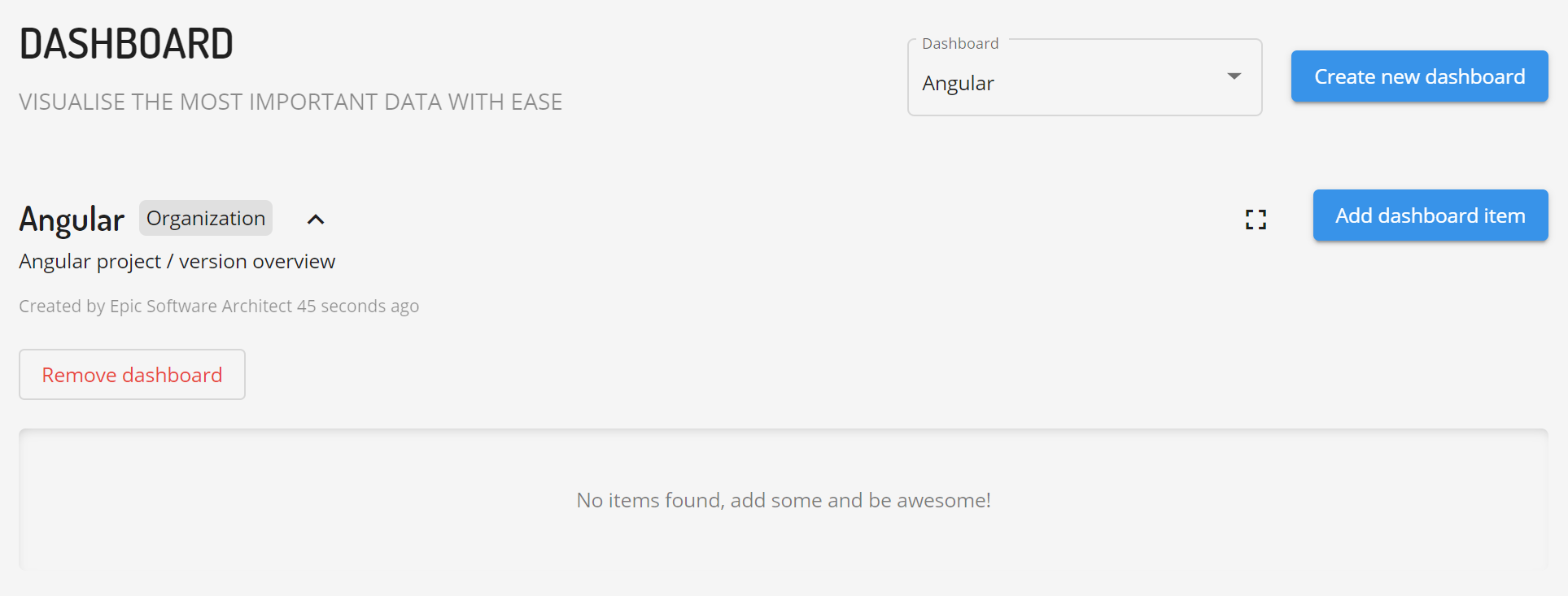
Once saved, we will see our new dashboard.

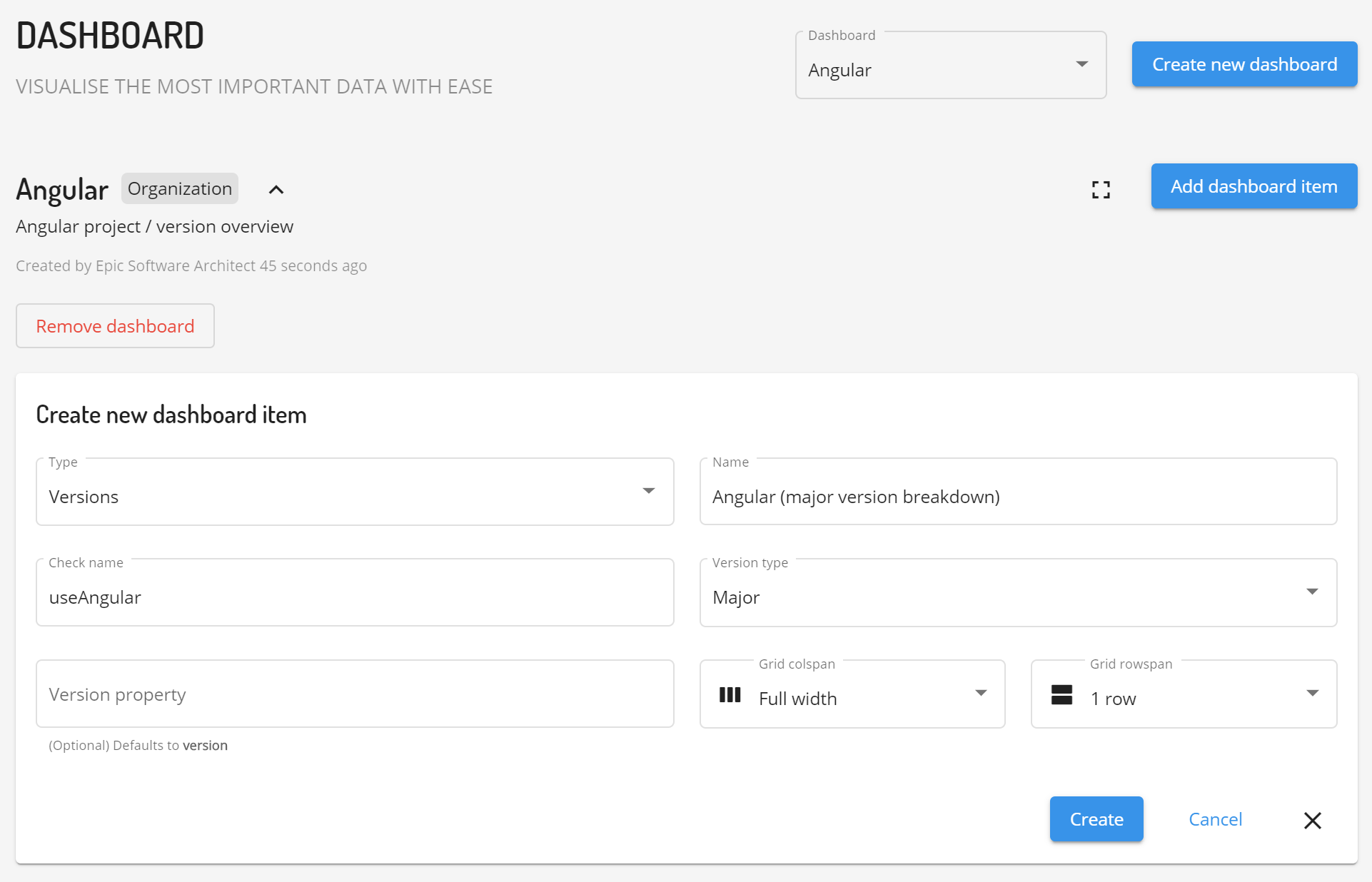
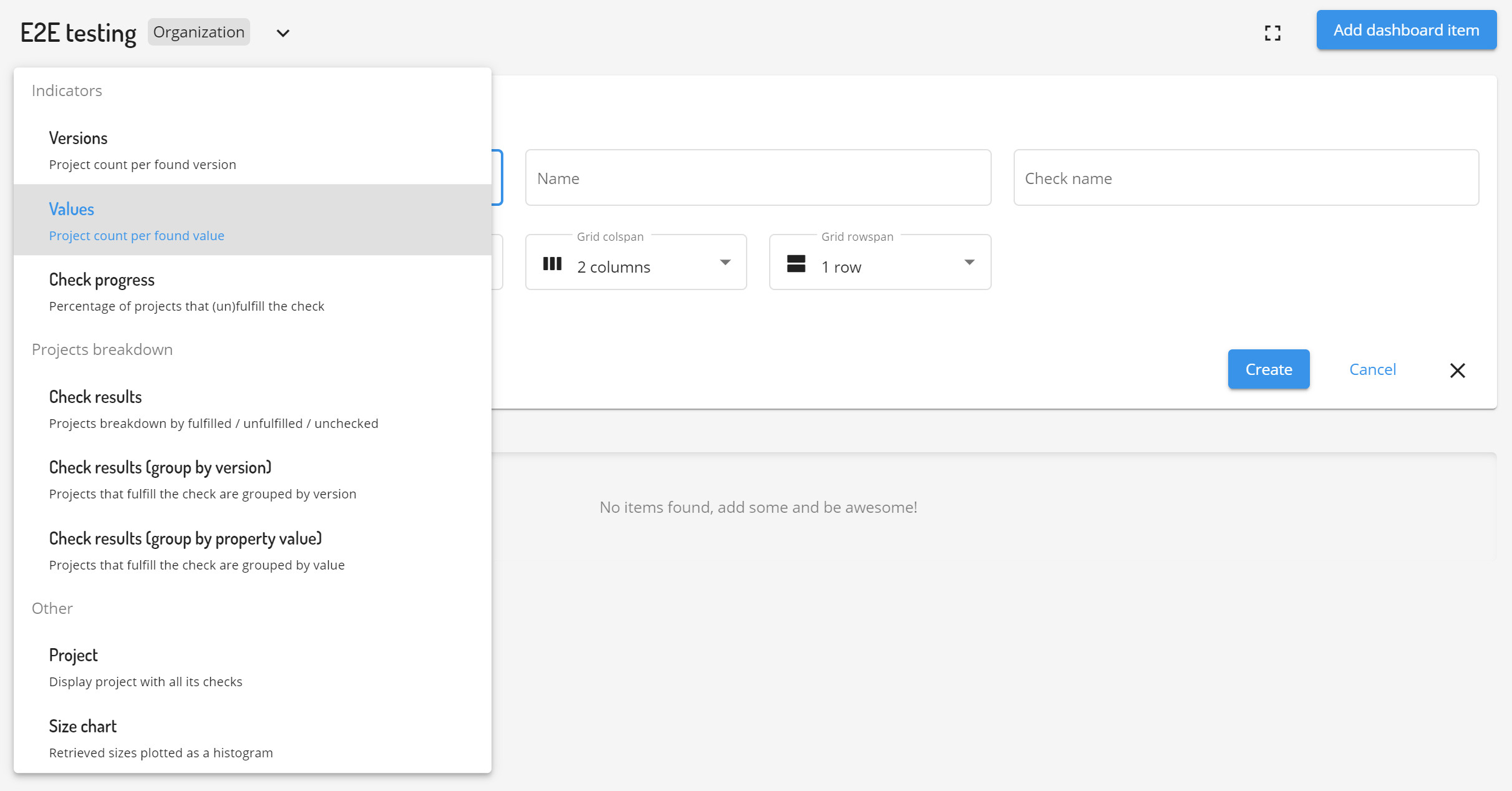
Let's add first dashboard item to the newly created dashboard.
Please note that dashboard items can only access data based on defined checks so it is necessary to first create at least one check before the dashboard items can be added to a dashboard.

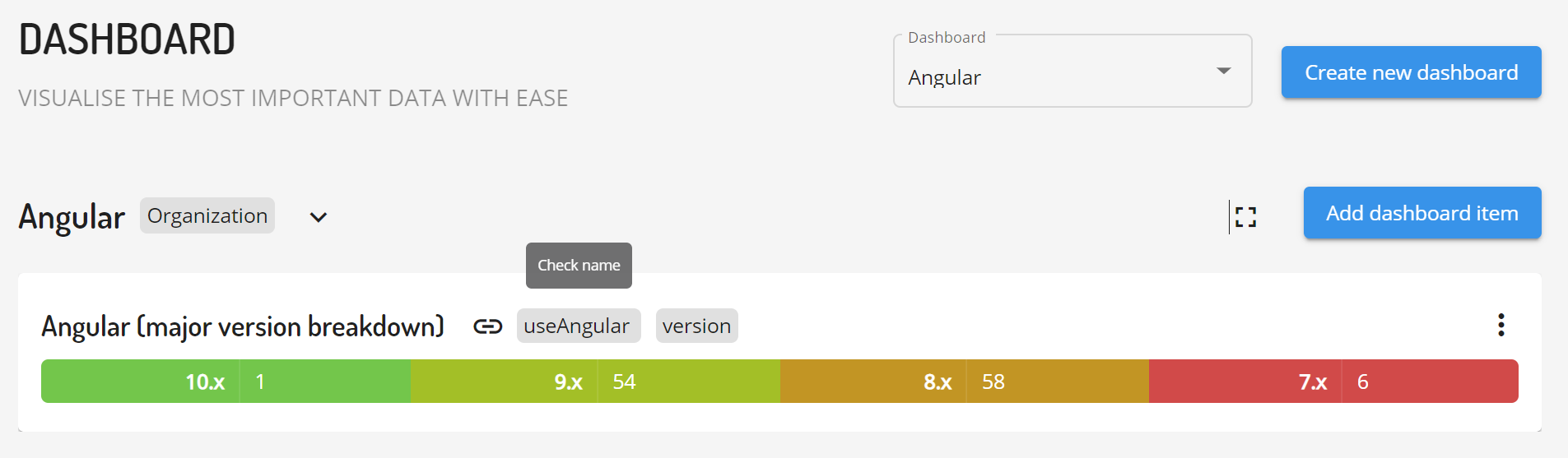
Once added we will see available data visualized using the dashboard item. The exact visualization depends on the data which is available at that point of time.

Great, we have our first dashboard with a "Version" dashboard item which displays data retrieved with the help of useAngular check.
Dashboard scopes
Dashboards can be scoped to the whole organization or just for yourself (user).
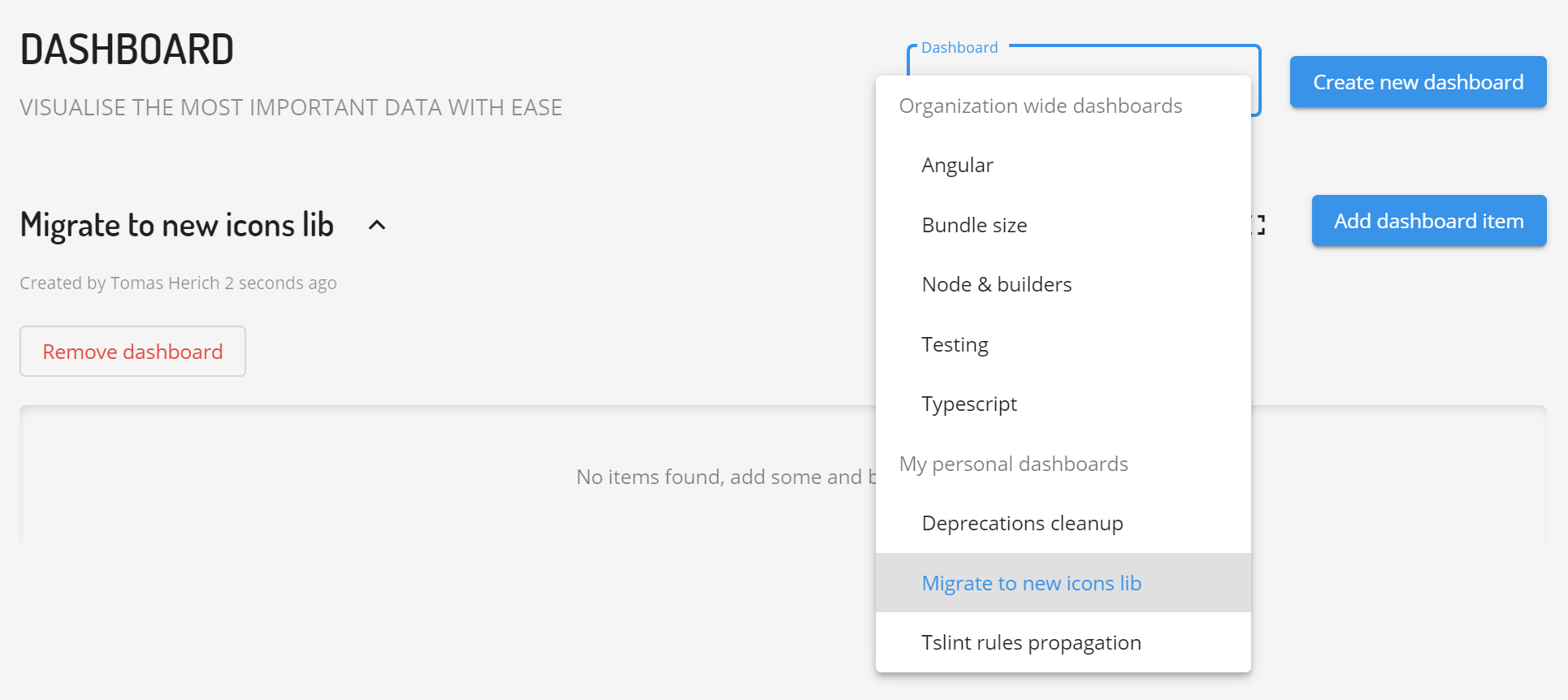
This distinction is visualized when switching between the dashboards using the dashboards selector.

- Organization wide dashboards are great for displaying overall information about the projects and environment. These dashboards are usually useful from a long term perspective and do not change too often once put in place.
- User specific dashboards are great for getting help with and tracking of a progress of some task. These dashboards are usualy short to medium lived.
Dashboard items
Dashboard items are reusable widgets that are used to display results delivered by checks. Single dashboard can contain multiple dashboard items which can be resized and arranged in desired way.

Dashboard items can vary greatly in the way they present given data but there are couple of things they all have in common
- Type - type of a dashboard item
- Name - custom name of a dashboard item
- Grid colspan - amount of columns taken by the item in the layout (from 1 column up to full width)
- Grid rowspan - amount of rows taken by the item in the layout (from 1 row up to
autowhich expands the item based on its content)
Dashboard item types
Currently there are 8 types of dashboard items that can be used when building dashboards.

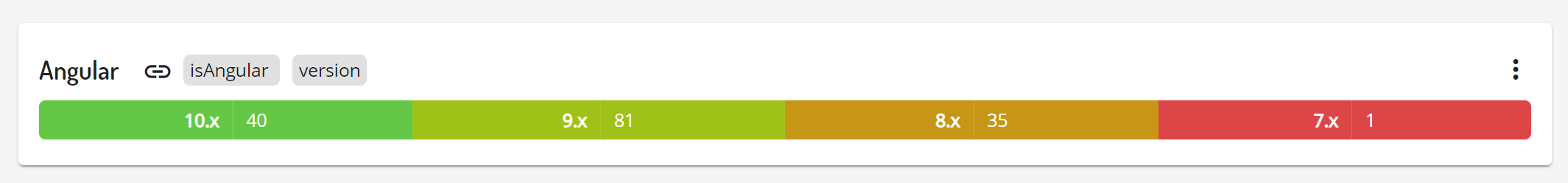
Versions
Project count per found version
- Check name - name of the check that will provide data for the widget
- Version property - (defaults to version) name of the data property extracted by the check
- Version type - how the version should be grouped? Follows semver convention (major / minor / patch)

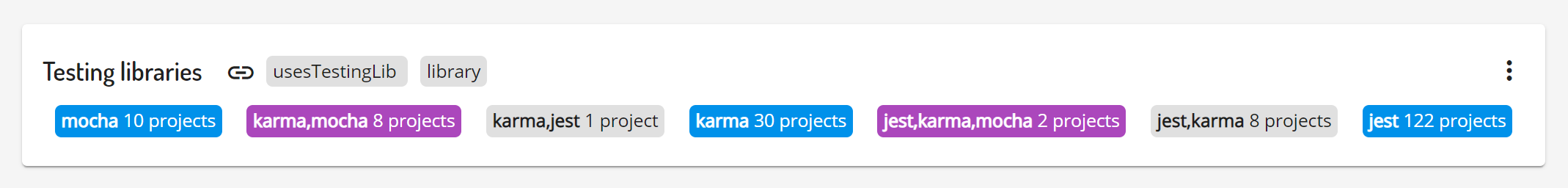
Values
Project count per found value
- Check name - name of the check that will provide data for the widget
- Values property - name of the data property extracted by the check

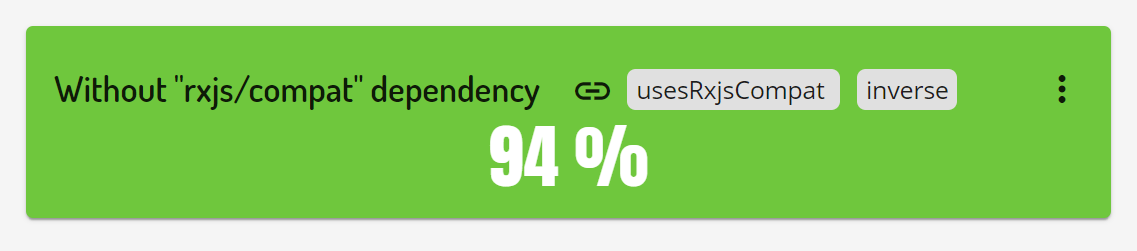
Check progress
Percentage of projects that (un)fulfill the check
Displays a fulfilled / unfulfilled check results ratio as a percentage, eg how many projects fulfill selected check
- Check name - name of the check that will provide fulfilled / unfulfilled ratio
- Inverse - when toggled, the ratio will be flipped to unfulfilled / fulfilled to better track removal of something covered by the check

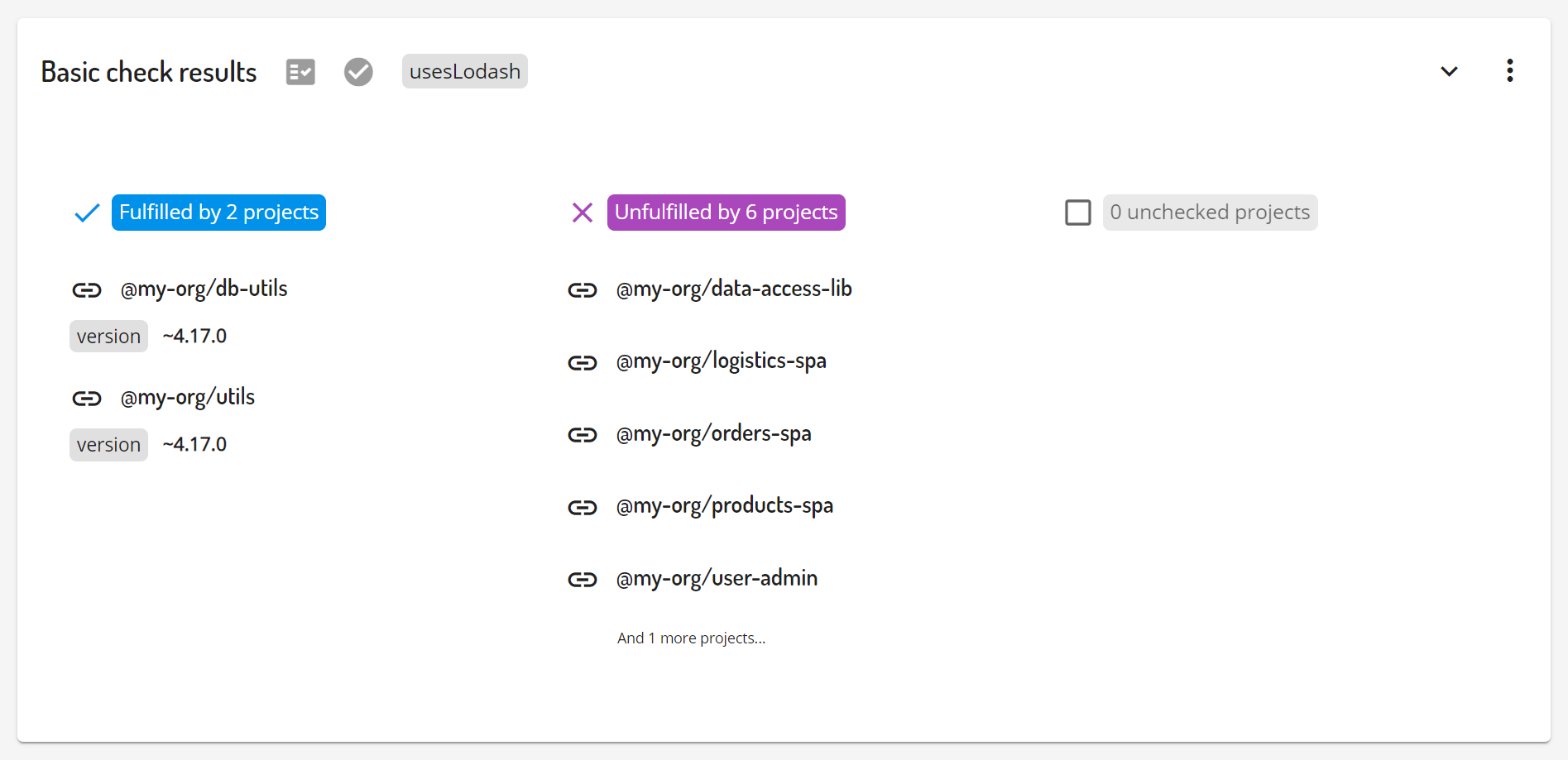
Check results
Projects breakdown by fulfilled / unfulfilled / unchecked
- Check name - name of the check that will provide structured data
- Show unfulfilled - display list of projects which did not fulfill the check
- Show unchecked - display list of projects for which the check result was not found
- Show structured data - display structured data retrieved by the check

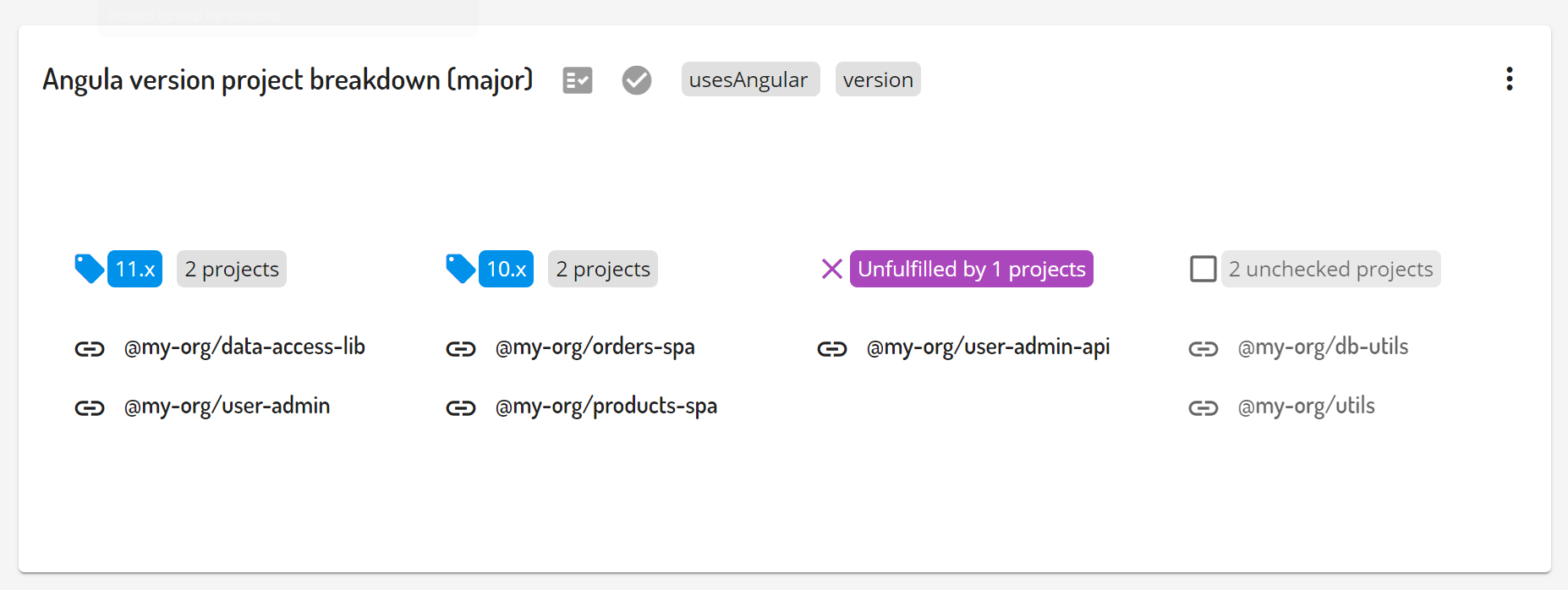
Check results (group by version)
Projects that fulfill the check are grouped by version
- Check name - name of the check that will provide structured data
- Version property - (defaults to version) name of the data property extracted by the check
- Version type - how the version should be grouped? Follows semver convention (major / minor / patch)
- Show unfulfilled - display list of projects which did not fulfill the check
- Show unchecked - display list of projects for which the check result was not found

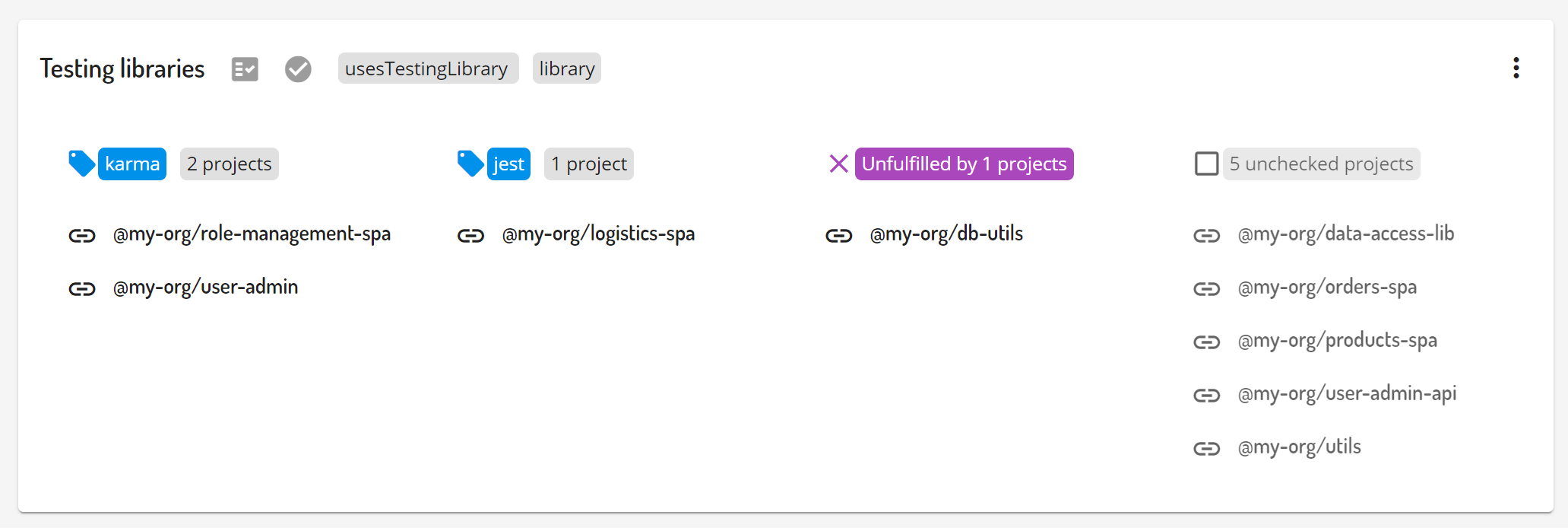
Check results (group by property value)
Projects that fulfill the check are grouped by value
- Check name - name of the check that will provide structured data
- Group by property - the name of the structured data property (extracted by the check) which value will be used to group results by
- Show unfulfilled - display list of projects which did not fulfill the check
- Show unchecked - display list of projects for which the check result was not found

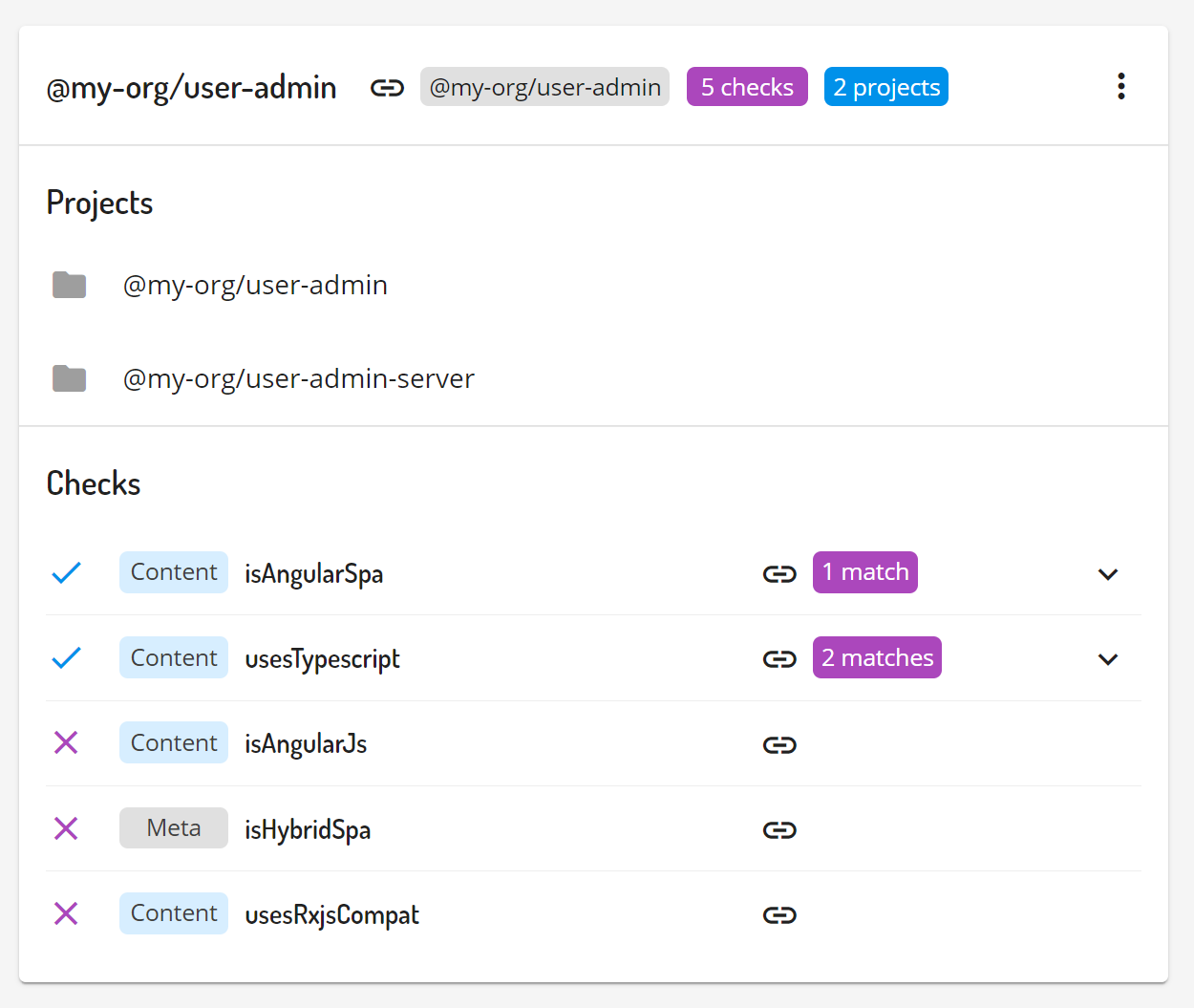
Project
Display project with all its checks
- Project name - name of the project to display

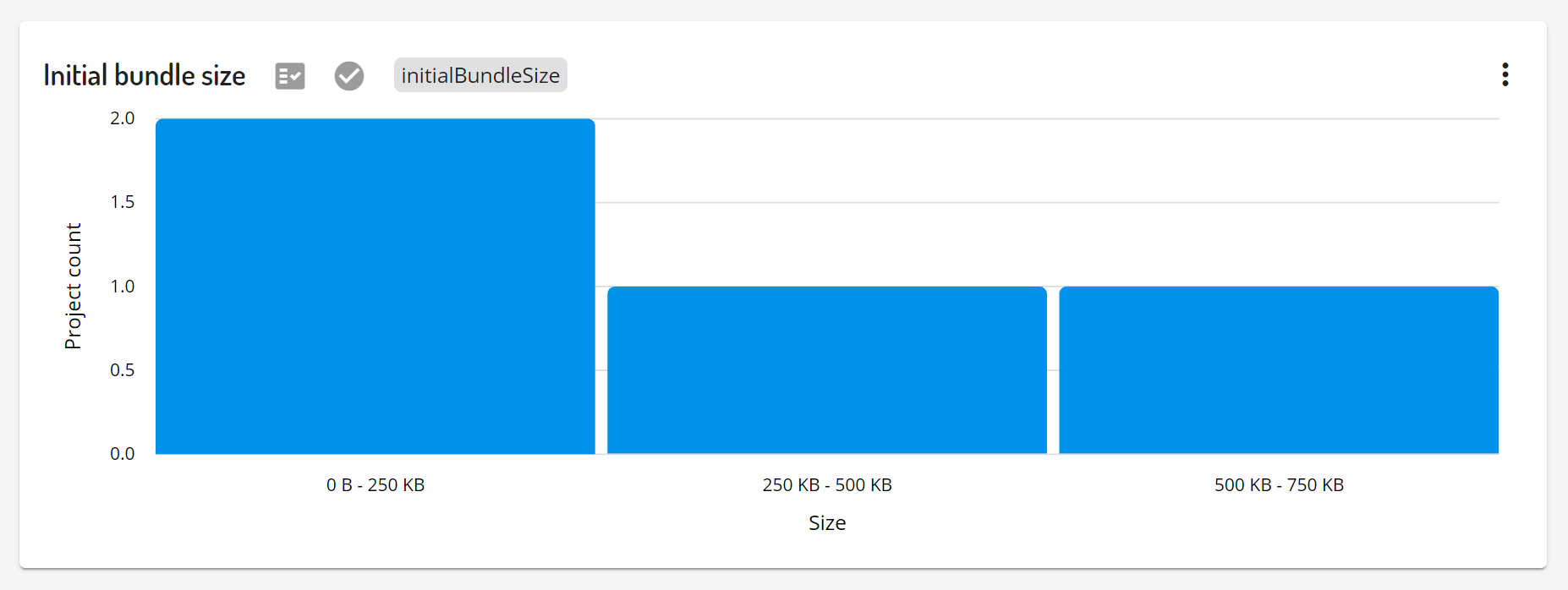
Size chart
Retrieved sizes plotted as a histogram
- Check name - name of the size check which will provide data

API Keys
What are API keys
API keys helps us access parts of the Omniboard functionality and stored data in a safe way.
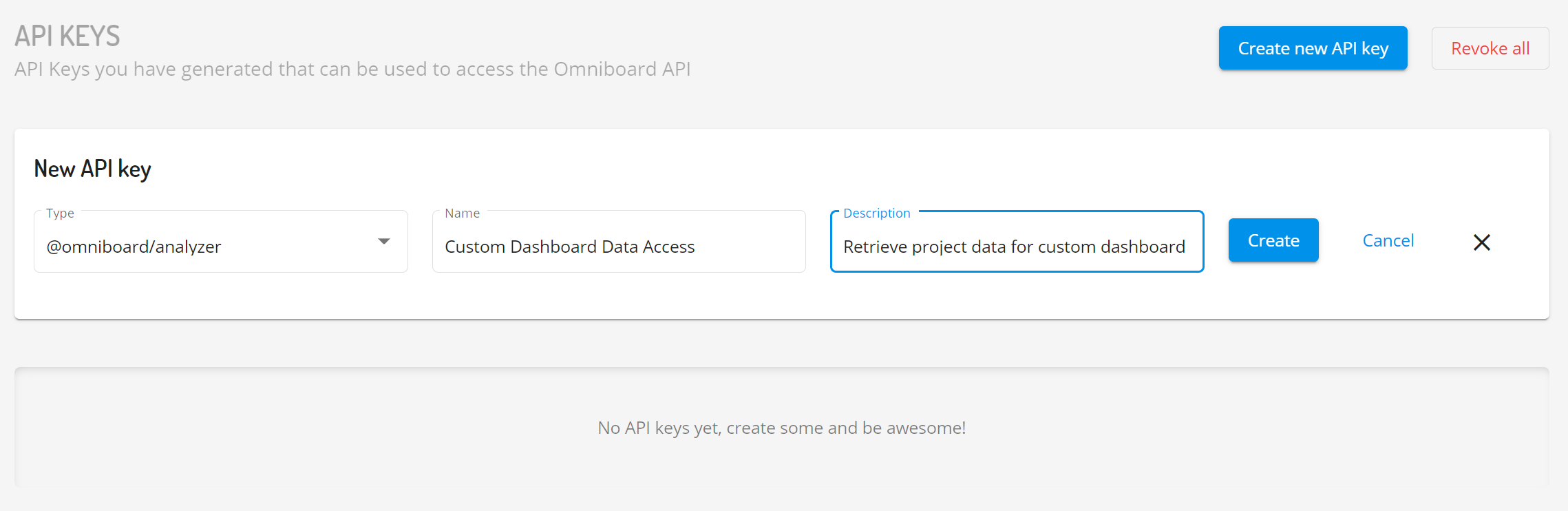
Create an API keys
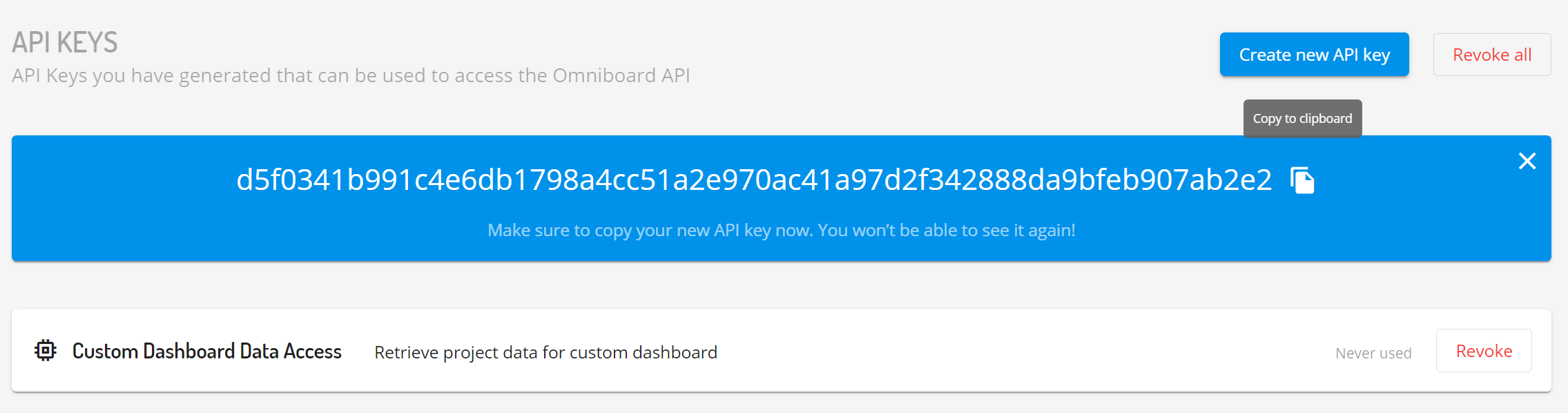
The API keys can be viewed and created on the link API keys page. Let's create a API key using Create new API key button.

Once the new API key was created it is necessary to copy it and store it as it will not be possible to retrieve its value in the future. In case the API key value was lost, it is necessary to revoke the old key and create new one in its place.

Supported API key types
@omniboard/analyzer- API key used by the analyzer to retrieve checks and upload check results, read more about the analyzer in its own dedicated docs sectionProjects data- API key used to retrieve projects data stored by the Omniboard (for example to create custom visualization or to provide necessary data for other 3rd party processes)
Use API keys
The API key can be used by setting omniboard-api-key HTTP header with the API key value. For example, when using UNIX curl command we could do that as shown in the following example...
curl -X GET \
-H "omniboard-api-key: <your-api-key>" \
-o projects.json \
https://api.omniboard.dev/project/api
List of supported endpoints
https://api.omniboard.dev/project/api- retrieve full project datahttps://api.omniboard.dev/project/api/info- retrieve basic projects info
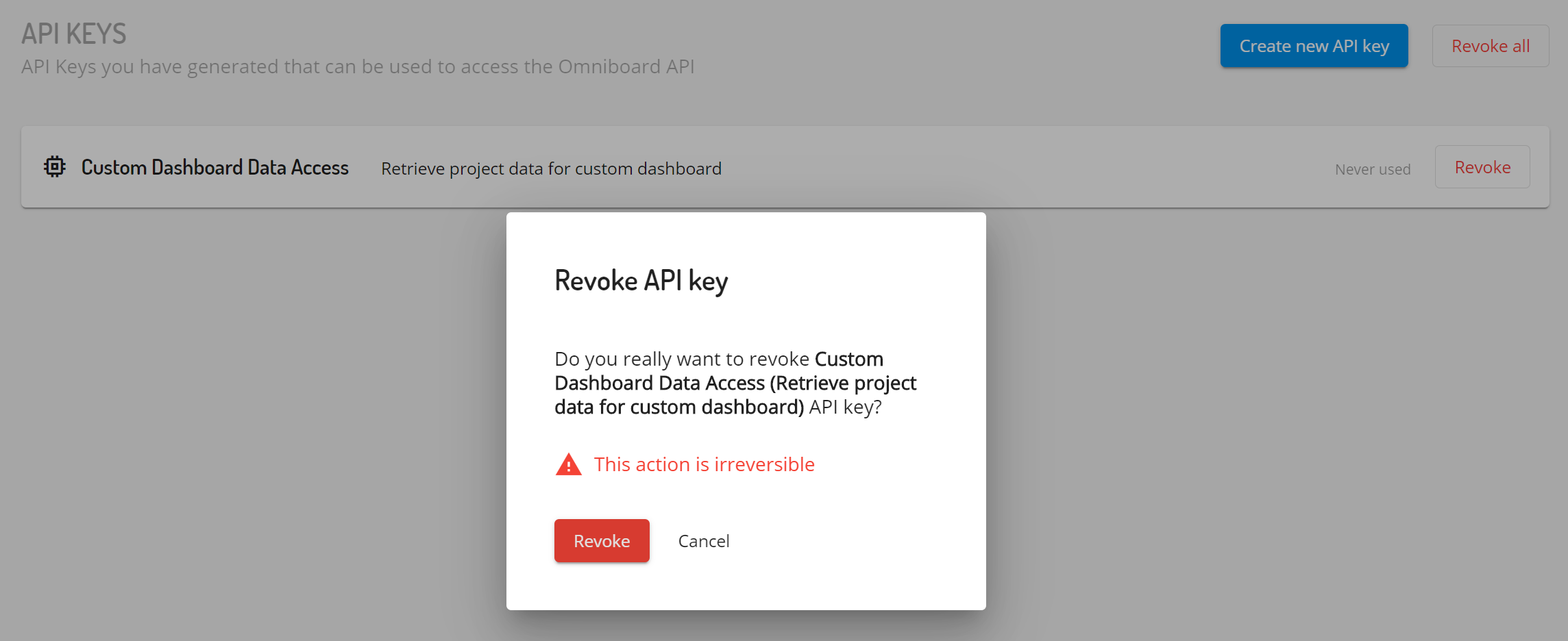
Revoke an API keys
The API keys can be revoked individually on key by key basis. It is also possible to revoke all keys using a single action for administration convenience.

API keys best practices
Always make sure that you keep your API keys safe. It is always a good idea to follow general set of recommendation even though every organization and it's context is unique.
- Don't store your API keys directly in the source code
- Don't store your API keys on client side
- Don't expose unencrypted credentials on code repositories, even private ones
- Consider using an API keys secret management services
- Generate a new key if you suspect any kind of security breach